חשיבות ה- UI בקידום אתרים – גם בלי תוכן האתר שלכם יכול להיות מקום ראשון בגוגל!!!
האם תוכן הוא הפרמטר החשוב ביותר בקידום אתרים? רוב מקדמי האתרים יגידו כן ללא היסוס. אך עדיין, לצד האמונה הבלתי מעורערת על כוחו וחשיבותו של תוכן, ישנן דוגמאות רבות ואתרים רבים שמצליחים להיות מקודמים בתוצאות הראשונות בגוגל – כשיש בהם תוכן מועט או שכלל אין בהם תוכן.
כבר שנים שאני מהמאמינים הגדולים ביותר בתוכן. כל חיי אני כותב תכנים, בעבר עשיתי זאת לעיתונים ועם הזמן הקמתי חברת תוכן שמספקת שירותי תוכן לקידום אתרים.
אני מהחסידים הגדולים של תוכן ובהחלט מאלה שתשמעו אותם אומרים את המשפט "התוכן הוא המלך" בכל הזדמנות – זה בסופו של דבר מה שהגולשים מחפשים כשהם מגיעים לאתר. אך כשמדברים על "תוכן" הכוונה היא לאו דווקא המשמעות היבשה של מאמר באורך 300 מילה או 500 מילה לצורך העניין. משמעות המונח "תוכן" משתנה מאתר לאתר בהתאם לשימושיות האתר ומה הגולשים מחפשים בו. בשנים האחרונות לצד האמונה הבלתי מתפשרת בכוחו של התוכן למדתי לזהות שתוכן לבדו אינו המהות – אלא יצירת התוכן המתאים ובמילים אחרות יצירת חוויית הגלישה האולטימטיבית לגולש.
תסכימו אתי שכשגולש מחפש מוצר מסוים – למשל מסך מחשב LG 32 אינץ', הוא לאו דווקא מצפה לקבל מאמר שיסביר לו מה זה מסך מחשב.. הוא מצפה לקבל דף עם מוצרים רלוונטיים והפניה למכירה.. מדובר בגולש שכבר בא מוכן לקנייה ואנחנו מושכים אותו לקרוא תוכן – זו לא המטרה לשמה בא.
לעומת זאת אם גולש ירשום "סקירה על מסכי LG חדשים לשנת 2013" – כנראה שהוא מחפש לרכוש מידע ומאמר בהחלט ייתן לו את המענה הנדרש.
בשנה האחרונה נפגשתי ושוחחתי פעמים רבות עם חבר וקולגה מהתחום, ניר שי, שאפשר להגיד שהוא אחד הראשונים שזנח את הגישה הפאסיבית בה מקודמים רוב האתרים כיום. במהלך שיחותינו נוכחנו לראות ולבדוק שכל השינויים שמאט קאטס ומהנדסי גוגל מדברים עליהם – בדיוק מתכוונים לעידן החדש של קידום אתרים – העידן בו מקדם האתרים הוא הרבה מעבר למקדם אתרים.
למה קידום אתרים נהיה כל כך קשה?
אז נכון שבמקרים רבים זה עדיין עובד ומספיק שנפוצץ את האתר בהמון תכנים רלוונטיים ונמצא את עצמנו מקודמים, אך לאט לאט אנחנו רואים שהמציאות השתנתה.
מה יהפוך אתר למקודם ומוביל בעיני גוגל? כמה דברים:
- כמובן תוכן טוב. אבל כמו שכבר הבנתם תוכן טוב זה לאו דווקא מאמר באורך מסוים אלא התאמת התוכן הנכון לפי צרכי הגולשים. למה הגולש באמת התכוון ומה הוא באמת רוצה כשהוא מגיע לאתר שלכם?
- יצירת חווית הגלישה האולטימטיבית – עזרו לגולש להגיע ליעד שלו בקלות, אל תלכו אתו סחור וסחור באתר מדף לדף עד שהוא יגיע למוצר שהוא רוצה. הפכו את האתר לנגיש וקל להתמצאות עבור כל אחד. צרו ממשק ניווט נוח וברור. על חשיבות ה- UI (User interface) נדבר עוד רבות בהמשך. אל תשכחו שכל אתר הוא מקרה בפני עצמו. אתר תוכן או חנות מוצרים יקודמו באופן שונה היות והגולשים מצפים למצוא באתרים אלו דברים שונים.
- קישורים – אם אתר מסוים הוא מותג בתחומו, הוא יקבל קישורים איכותיים גם בלי מאמץ גדול מדי. לדוגמה, אם החלטתי להיות הראשון שפותח חברה המספקת טיולי סגווי בירושלים, יכול להיות שאתר רציני מחו"ל שמספק מידע לתיירים שמגיעים לירושלים, ירצה לקשר לאתר שלי בתור אטרקציה בעיר… וכן הלאה.. מוזמנים לקרוא פוסט מקיף על כל השיטות לבנות קישורים לאתר שלכם.
- גוגל אוהב מותגים – החוכמה היא לגרום לגוגל להבין שאנחנו מותג ואת זה קשה לעשות. אחת הדרכים שגוגל מזהים באמצעותן מותגים הוא חיפושי הגולשים אחרי המותג. זאת אומרת, אם למשל בכל חודש יחפשו מאות אנשים את השם: "היידה" , גוגל כנראה יניח שאנחנו מותג ואתר סמכותי בתחומנו. מותגים הם גם משהו שגולשים אוהבים לדבר עליו – בפורומים, בבלוגים, באתרים רלוונטיים ברשת וכדומה. אגב, אחד הדברים שיכולים לעזור לכם כיום, הוא מיתוג של השם שלכם בפרופיל הגוגל פלוס – ככל שתהיו יותר סמכותיים והפוסטים שלכם ייצרו יותר תגובות ושיתופים – כך גוגל תבין שאתם אוטוריטה ומוקד סמכותי בתחומכם ותעריך יותר את התכנים שלכם ואת האתרים בהם אתם כותבים.
UI, UX וקללות נוספות אחרות
נתחיל עם ההגדרות היבשות:
UI – User interface – במילים אחרות חוויית המשתמש. הממשק באתר בו נתקל הגולש, הדרך בה הגולש מייצר אינטראקציה עם האתר שלכם – השאילתות באתר שלכם, הכפתורים השונים, המשימות השונות שהגולש נדרש לבצע וכו'. רובכם וודאי מכירים את המונח GUI שמדבר בעצם על ממשק חוויית המשתמש.
UX – User experience – איך הגולש מרגיש כשהוא גולש באתר שלכם? איזו חווית גלישה מתקבלת והאם היא תואמת לצרכיו של הגולש?
איך זה מתקשר לקידום אתרים?
אחת הסיבות שקידום אתרים נעשה כה קשה היא האחריות המיניסטריאלית שיש למקדם אתרים על תנועת הגולשים שמגיעה לאתר. אנחנו משקיעים כל כך הרבה זמן בלהביא לגולשים לאתר ופחות מדי מתעסקים באיך לגרום להם להישאר באתר ואיך לממש את המטרה האמיתית לשמה באו (ובמילים אחרות איך אנחנו בתור מקדמים יוצרים מצב של WIN-WIN בו גם הגולש מקבל את מה שהוא רוצה וגם האתר מממש את הייעוד והמודל העסקי שלו ומייצר רווחים / המרות / פניות וכד'(.
גם גוגל הבינו את זה ואחת הדרכים שלהם לבדוק האם אתר טוב הוא להסתכל בקרביים שלו ולבדוק האם הוא נותן את המענה הרצוי לגולש. לא קשה לבדוק זאת בעזרת נתונים כמו זמן שהייה באתר, אינטראקציה עם האתר וכדומה.
לכן, אחד התפקידים הקשים ביותר לביצוע שהתפתחו בשנים האחרונות הם מעצבי UI / UX. אם תחפשו במשרות תגלו שמדובר בבעלי תפקידים שונים שקשורים בחוט השני אחד לשני.
על מקדם אתרים כיום לעבוד בשיתוף עם מעצב שיעזור לו לייצר את החוויה האולטימטיבית לגולשים. זו אחת הסיבות שמקדמים רבים מתקשים כיום.. הם אמנם אלו שאחראיים על התוצר הכולל, אך פעמים רבות אין להם את כל הכלים להגיע ליעד. לא לכל עסק קטן ואתר יש את התקציב להשקיע גם במקדם אתרים שיעשה את עבודתו וגם במעצבים ואנשי UI שיעזרו לשפר ולשנות את ממשק המשתמש.
UI וחשיבותו בקידום אתרים
אחת הדרכים הטובות להראות את חשיבותו של UI היא להביט בדוגמאות של אתרים שמקודמים בגאון בביטוי תחרותי אך עם תוכן דל או כלל ללא תוכן.
הסתכלו למשל על הדוגמאות הבאות:
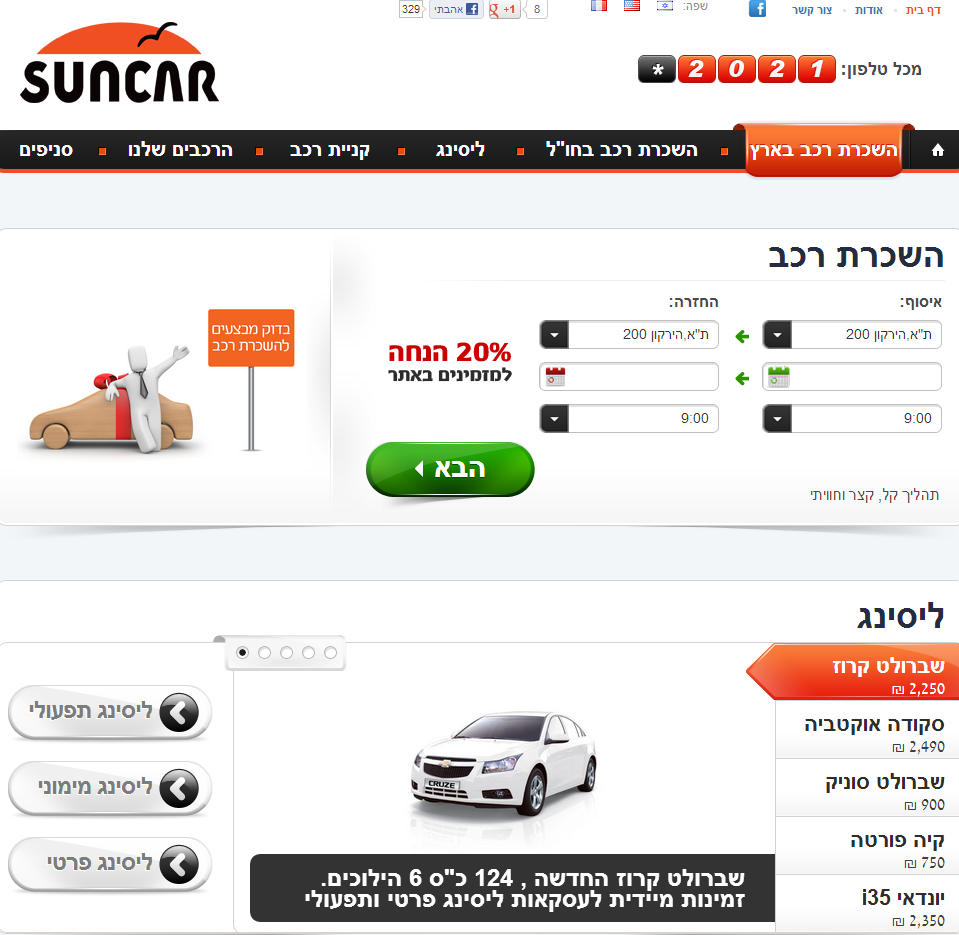
אתר www.suncar.co.il – אתר שאגב, ניר שי תכנן את ה- UI שלו, מקודם בעמוד הראשון בביטוי השכרת רכב (ביטוי תחרותי מאוד לכל הדעות). שימו לב – בדף הבית של האתר אין כלל תוכן (למעט מספר מילים שמסבירות על כל קטגוריה). אמנם יש לאתר ותק רב וקישורים (קרוב ל- 3000 לפי מג'סטיק), אך אם תסתכלו על המתחרים יש הבדל גדול במספר הקישורים.
דוגמה נוספת – https://www.onlineticketexpress.com/sports/football/arsenal-tickets: דף פנימי זה מדורג בעמוד הראשון בגוגל בביטוי התחרותי arsenal tickets. אמנם יש מעט תוכן באתר אך מדובר בתוכן דל וממוקד לצרכים של הגולש. למעשה מדובר בדף שהושקעה בעיקר חשיבה בעיצוב ממשק המשתמש שלו שמתאים בדיוק למה שהגולש צריך כשהוא מחפש את המונח arsenal tickets.
UI זה גם phrase rank:
כתבתי רבות בעבר על phrase rank וחשיבותו בבניית אסטרטגיית התוכן לאתר. אחד הדברים היפים באתר של suncar למשל הוא החיבור שיש בין UI לבין phrase rank. בעיניי התכנון של היררכיית התוכן באתר מושלם ותואם בצורה אופטימאלית לצרכי הגולשים. ואני אסביר.
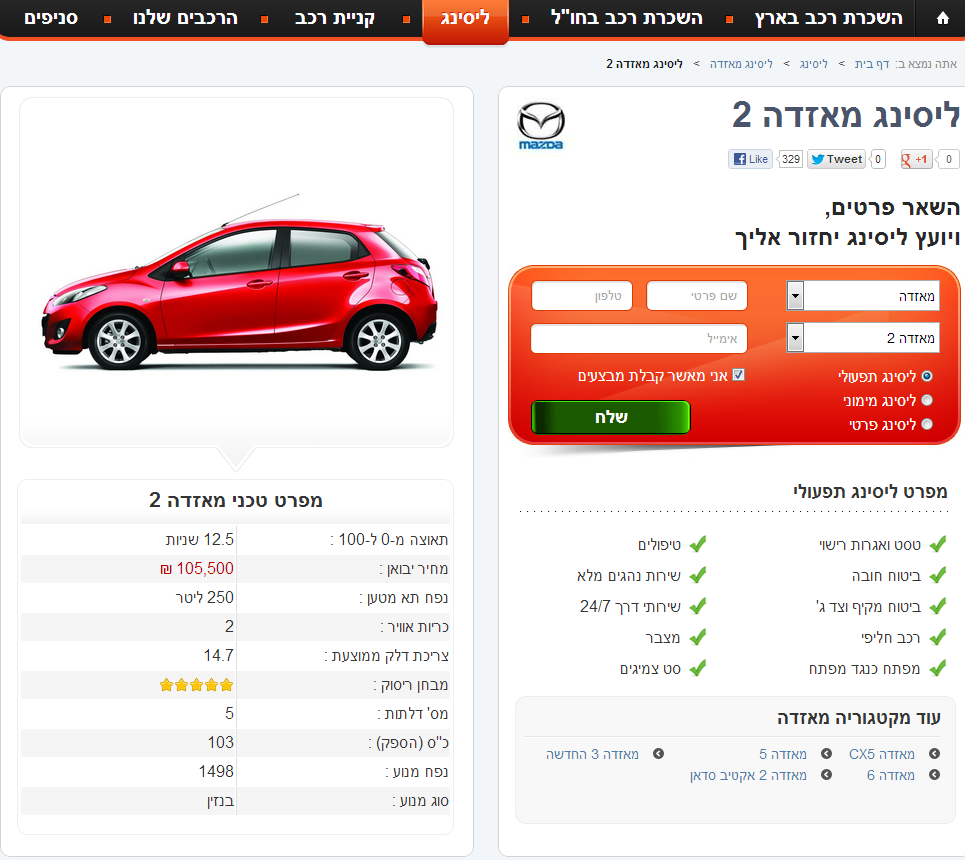
ניקח לדוגמה את אתר suncar המציע שירותי השכרת רכב – להלן דף הבית של האתר:
נתחיל מדף הבית: גולש שמחפש השכרת רכב אינו מחפש מאמר מהי השכרת רכב – הוא צריך רכב. לכן, כשהוא מגיע לדף הבית, מיד נפתחות בפניו שלל האופציות העיקריות לקבלת רכב: השכרת רכב (בחלק העליון של הדף כי זו מטרת החיפוש), ליסינג וקניית רכב.
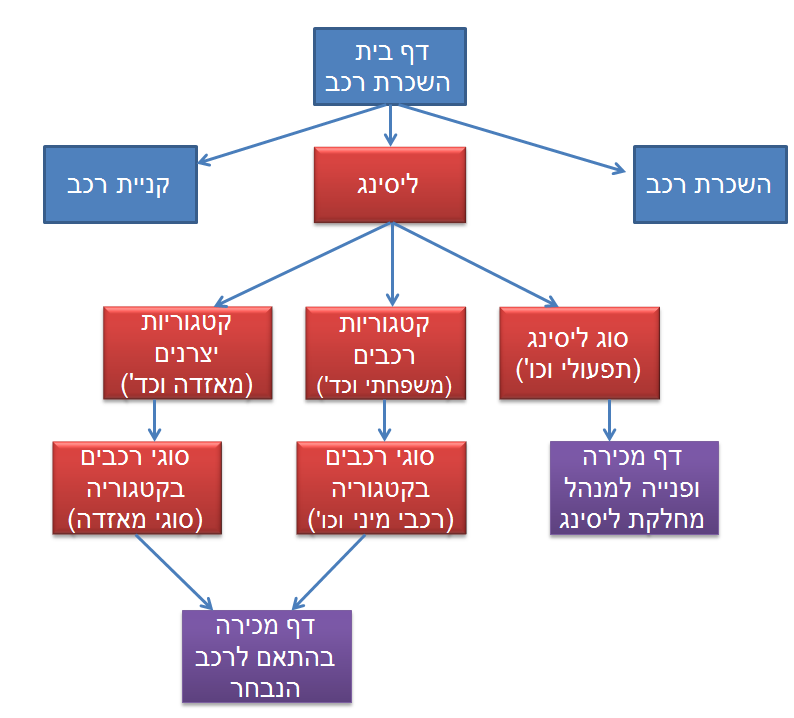
נמשיך בקטגוריות ונבין כיצד היררכיית התוכן נותנת מענה אידאלי לגולש: ניקח לדוגמה את הקטגוריה של "ליסינג".
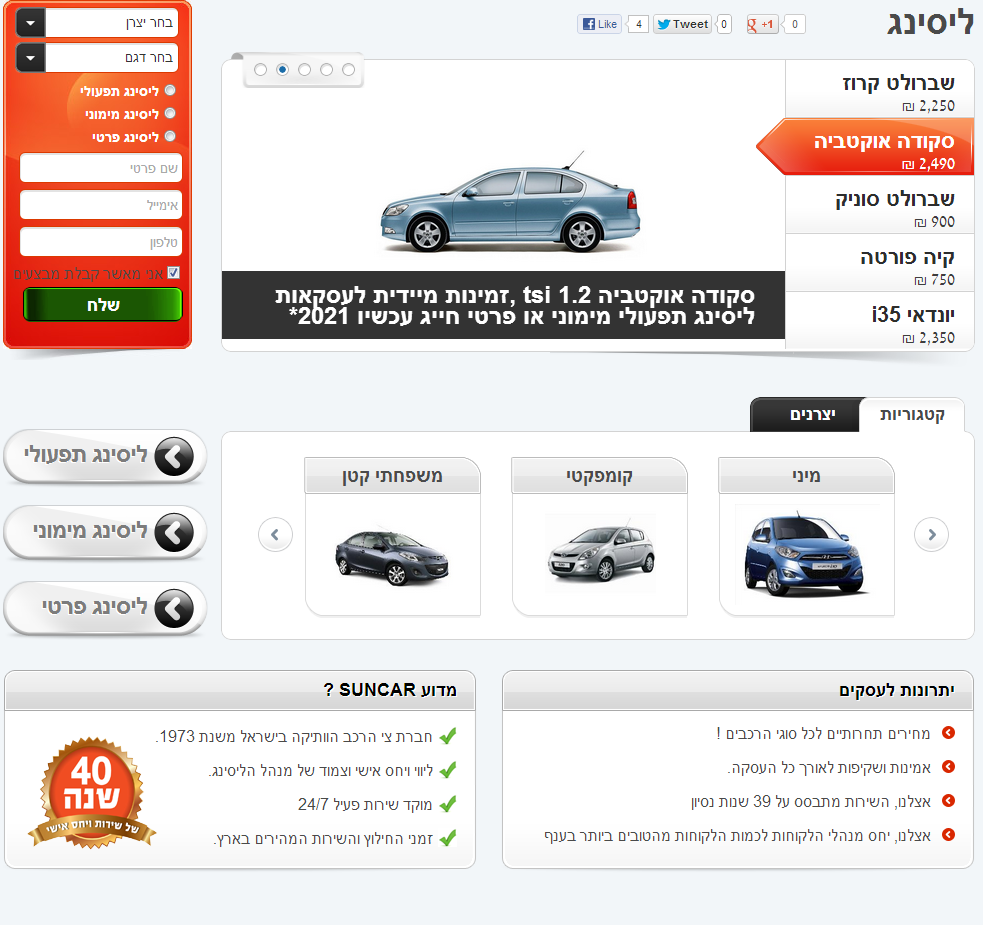
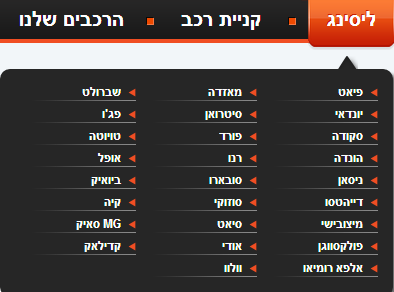
בכניסה לדף הקטגוריה הראשית של ליסינג, הגולש עדיין אינו ממוקד ועדיין אינו יודע איזה ליסינג הוא רוצה. לכן הקטגוריה מציעה לו לבחור בין האופציות השונות: ליסינג תפעולי, ליסינג פרטי וליסינג מימוני. בלחיצה על כל אחת מהאופציות יופיע דף עם תוכן שמסביר על אודות אותו סוג ליסינג. עוד בדף זה מוצעות מספר אופציות רלוונטיות של רכבי ליסינג אותם הגולש יכול לבדוק (ב- Header). הקלקה על אחת המכוניות תוביל ישירות לדף המכירה. כמו כן תוכלו למצוא בדף זה אפשרויות לבחירת ליסינג לפי יצרן רכב או לפי קטגוריות רכבים (מיני/משפחתי וכו'..). הקלקה על כל אחת מאופציות אלה תוביל אותי לדף עם תוכן רלוונטי. התוכן היחידי שתמצאו בדף בחירת הליסינג הרצוי, הוא תוכן שיווקי שמציג את היתרונות בהשכרת רכב מחברת סאן קאר.
היררכיית התוכן בקטגוריות: כפי שתוכלו לראות בתמונה הנ"ל, גולש שהגיע לדף הליסינג עדיין לא יודע / בחר את הרכב אותו הוא רוצה לקחת. כותרת הדף הראשי של קטגורית הליסינג היא: "בדוק מבצעי ליסינג" – ממוקד לחיפוש ורצון הגולש. עדיין לא מדובר על איזה ליסינג, איזה סוג רכב וכדומה.
לכן היררכיית התוכן קודם כל דורשת מהגולש לבחור איזה סוג רכב הוא רוצה (עדיין לא הגענו לדף מכירה).
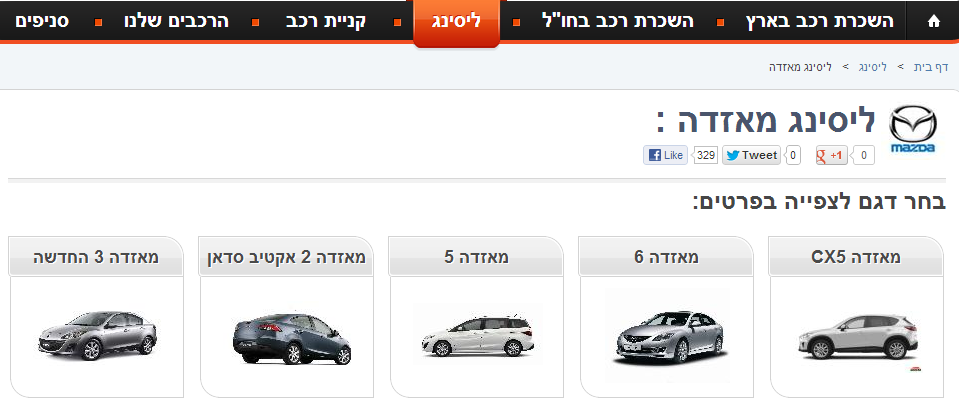
כעת, לאחר שנבחר סוג הרכב, למשל מאזדה, מקבל הגולש את היצע המכוניות בקטגוריה זו. כותרת דף זה היא: "ליסינג מאזדה" – הגולש יודע שהוא רוצה ליסינג של מאזדה אך עדיין לא יודע איזה סוג ולכן זה הדף שהוא צריך לקבל.
רק לאחר שיקליק הגולש על סוג הרכב הרצוי, הוא יגיע לדף המכירה (דף נחיתה לכל דבר) שנועד להמיר את הגולש ולהפוך אותו ללקוח. דף זה מציג את היתרונות של רכב זה ואת נתוני ההשכרה באמצעות אותו מודל ליסינג, מניע לפעולה את הגולש "השאר פרטים ונציג יחזור אליך", מציג תמונה אטרקטיבית ומציג את מפרט הרכב.
כפתור שליחת הטופס והטופס עצמו כמובן מודגשים ומושכים את עינו של הגולש. בדף זה, כותרת הדף היא: "ליסינג מאזדה 2". ואכן גולש שיחפש שאילתה זו בגוגל הוא גולש ממוקד שיודע מה שהוא מחפש וזה הדף שהוא מצפה לראות.
בסופו של דבר תראה היררכיית התוכן כך:
המדדים החשובים שיש לשים עליהם דגש בתכנון UI ומשפיעים על SEO:
- מהירות גלישה
- ארכיטקטורת תוכן – מניעת הכפלות של תוכן (יצירת היררכיה נכונה ויעילה שמונעת כפילויות של דפים ותוכן). במידה ומתחייב תוכן כפול, נסו לבחון אפשרות לא לאנדקס דפים מסוימים מהאתר.
- נסו לתכנן מסלול גלישה מתוכנן של הגולש – מה אתם רוצים שהגולשים יעשו באתר? האם הם עושים זאת? אולי כדאי להוריד את אחד השלבים ולשפר אותו?
- נסו להיכנס לראשו של הגולש ולהבין למה הוא באמת מתכוון כשהוא מחפש שאילתה מסוימת.
- במידה ואתם משנים דפים מסוימים ומשתנה להם כתובת ה- URL – אל תשכחו לעשות הפניות 301 בכדי להשאיר את כוח הקישורים שמפנים אליכם.
- עצבו את דפי האתר בהתאם לקהל היעד שלכם
- צרו ממשק ניווט קל ונוח להבנה (ככל שתסבכו יותר את הגולשים כך הם יחפשו חלופות טובות יותר). באתרים מרובי דפים וקטגוריות מומלץ ליצור למשל תפריט פירורי לחם. מומלץ לשלב מנוע חיפוש פנימי באתר (במיוחד באתרים בהם גולש נדרש לחפש מוצר מסוים או מידע על משהו מסוים).
- שילוב נכון בין גרפיקה לתכנים. תוכן אותנטי ורלוונטי מגדיל את האמון באתר. עם זאת חשוב להבין איזה תוכן הגולש מצפה למצוא באתר או בדף מסוים – האם הוא מצפה למאמר כתוב, לתמונה / אינפוגרפיה, סרטון? תוכן טוב גם צריך לעצב בצורה הנכונה. אם תכתבו מאמר ענק בלי פסקאות ובלי כותרות וללא עיצוב של הפסקאות – הגולשים יתעייפו.. תוכן חייב להיות אטרקטיבי לגולשים ובעיקר מומלץ לכתוב תכנים אטרקטיביים שגולשים ירצו להגיב להם או לשתף אותם עם חבריהם. התמונות צריכות לתמוך בתוכן ובמקרים רבים אף להחליף אותו.
בעבר טענו כאן באחד הפוסטים שהתוכן הוא כבר לא המלך.. . מסכימים?









אחלה מאמר, אהבתי את ההשקעה 🙂
יש לי שאלה בנושא שלא ברור לי, המאמר הנ"ל כפי שכתוב בסופו נמצא בקטגוריות :
"כתיבת תוכן, מאמרים, פוסטים נבחרים לדף הבית…"
ז"א שכשאתה פירסמת את הפוסט סימנת מספר קטגוריות, זה לא יוצר מצב של תוכן כפול?
הי עדי
המאמר אכן משויך למספר קטגוריות שונות.
מדובר בקטגוריות שמרכזות פוסטים בנושאים מסוימים. בסופו של דבר בתוך כל קטגוריה ישנו קישור לאותו דף של המאמר – אין כאן אינדוקס כפול או תוכן כפול.
בוורדפרס ובכלל בשנים האחרונות ישנו ענן תגיות שעוזר למנוע החיפוש וגם לגולשים למצוא תכנים בצורה פשוטה יותר.. גוגל מכיר בזה ולא רואה זאת כתוכן כפול.
תכנון נכון של UI יכול להוביל לשיעור מכירות, המרות, סגירות גבוה יותר. הוא אף יכול להעניק לאתר שלך ציון איכות גבוה יותר בעיניי גוגל, גם מכיוון שאתה יוצר היררכיה מדויקת ונכונה בהתאם לתחום שאתה עוסק בו וגם כי האתר שלך נוח לגלישה, נגיש ואם בנוי נכון, שקוף בצורה מעולה לגוגל.
הכתבה שלך מעולה, אתה מציג את הצד של UI בצורה מצוינת והאתר suncar בנוי לא רע בכלל מבחינת ה UI אך לא בעקבות ממשק המשתמש שלו הוא במקומות הראשונים.
במידה ונעשה סקירה קלה על מונח "השכרת רכב" נוכל לזהות את הדברים הבאים:
shlomo – שנמצא במקום הראשון עם וותק משנת 1999
avis – מאז שנת 1995
hertz – 2011
ואילו suncar – 1998
יש לסאן-קאר 3,169 קישורים, חלקם מ AC.IL, כמה מאתרים ברוסיה, כמה מגרמניה, כמה מסינגפור וכן הלאה. רוב הקישורים מארה"ב וישראל (כמובן אתרים ישראליים כי השרתים שם)
נראה שעד אוקטובר נעשה קידום טוב מבחינת קישורים ובונים קישורים לפחות עד נובמבר.
מה שהביא את האתר הזה לעמוד הראשון היה שילוב של UI ותוכן והרבה קישורים – המשמעות היא ששילוב של הדברים יצר קידום טוב, בזמנו טענו שרק על פי ה UI שלו שאין ספק שממוקד מכירות גרם לאתר לקפוץ לעמוד הראשון – הטענה הזו מופרכת.
שילוב של וותק, תוכן, קישורים יצר התקדמות כמו בכל תחום, אבל אם נבחן את המציאות… בהרבה תחומים תחרותיים, צימרים, רהיטים, עיצוב ועד ועוד ועוד ל UI אין משמעות, למבנה תכנים אין משמעות ואפילו לתכנים יש משמעות ממש מועטת, הקישורים הם אלו שמביאים אותם למקומות הראשונים, בעיקר על ידי מניפולציות, כאלו שמסכנות בעיקרן את האתר.
אחלה כתבה חבר ! מצדיע לך !
תודה איש יקר
אתה צודק שסאן קאר כדוגמה הוא בהחלט אתר ותיק שהושקע זמן רב בקידומו ברשת, אך ללא ספק ה- UI הוא חלק חשוב בקידומו.
אמנם הקצנתי בפוסט, אני בהחלט עדיין חושב שתוכן הוא קריטי לאתר וקישורים עדיין נשארים (ויישארו בינתיים כנראה 🙂 )כוח משמעותי בקידום אתרים.
היתרון הגדול של ה- UI הוא בעזרה שלו להגדלת המרות באתר – נתון שחייב להיות אפקטיבי מבחינת קידום.
אגב, מבחינת הוותק, אצלי רשום 1999 על סאן קאר.. 🙂 אבל בהחלט הותק כאן משחק תפקיד.
אגב, מבחינת סאן קאר הנתון המדהים הוא ההמרות שהאתר עושה.
למי שסופר קישורים לסאן קאר, אני יכול להעיד כי כבר מיזה 3 שנים שאיני בונה קישורים לאתר סאן קאר, יותר מיזה, ביטלתי 9 קישורי פוטר עם כל האתרים החזקים ביותר בתחום ההשכרת רכב, ביטוח רכב, לוח רכב שהיו בעבר.
קישורים שהיו ב- 2 הפורטלים לרכב החזקים ביותר בישראל, מגזין אוטו ו- icar בוטלו כבר לפני יותר משנה.
כל העבודה שנעשית הינה רק בתחום ה- UX וה- Conversion .
ניר, מי כמוני יודע על האיכויות שלך ועל התרומה של UI לסאן קאר (לפחות מבחינת המרות).
עם זאת, אורי צודק בדבר אחד, לא על ה- UI לבדו האתר התקדם ובהחלט עוזר לו הוותק הרב והקישורים.
מבחינת תוכן, אמנם אין יותר מדי תוכן, אך יש אחלה היררכיה של תוכן כפי שסקרתי בפוסט, מה שעוזר מאוד בקידום האתר.
כתבה מעניינת המחדדת את המודעות לגישה האיכותית לקידום אתר.
מסכימה בהחלט עם הגישה אך לצערי היא דורשת השקעה שונה מהלקוח שלא תמיד מתקצב לכיוון (במילים אחרות צריך להבשיל אותו לכך)
גם אנחנו משתדלים להשקיע במאמרים מחכימים עבור הלקוחות כלומר חושבים מה עשוי לעניין את קהל היעד של כל לקוח
נהניתי לקרוא!
ורדה את אומרת פה את אחת הבעיות הכי גדולות שלנו כיום כמקדמים.. הבעיה היא שעל מנת להגיע לתוצאות הרצויות כיום שיובילו גם להמרות (ולא רק לקידום בביטוי כזה או אחר), אנחנו צריכים פעמים רבות להמליץ ללקוח להשקיע יותר בממשק המשתמש שלו ובבנייה נכונה של האתר.. כמו שאמרת לרוב הלקוחות אין את הכסף הזה ואנחנו נשארים עם האחריות והבלי הסמכות המלאה לביצוע.
כתבה מעולה, מהניסיון שלי יש לUI השפעה עצומה בקידום.
מאמר מושקע ומלמד, נהנתי מאוד לקרוא מבטיח גם ליישם.
מה בדבר אתרים שהם אתרי תוכן? איך אתה רואה לנכון לבנות את UL שלהם?
הי אוהד,
בכל הקשור לאתרי תוכן הדגש העיקרי שלך צריך להיות בבניית phrase rank (היררכיית תוכן) כפי שהסברתי במאמר.
גילוי נאות, גם לי יש עוד המון ללמוד בכל הקשור ל- UI ובמקרים של אתרים גדולים גם אני מעדיף להתייעץ… (במיוחד עם חברים כמו ניר שי שער לתכנן את סאן קאר למשל)…
בקיצור אם האתר שלך עוסק בתוכן, עצב את התוכן, בנה היררכיית תוכן נכונה, עצב את התכנים בצורה שיעודדו קריאה, הוסף קישורים וצור אינטראקציה עם הגולשים ובין הפוסטים והתכנים השונים באתר שלך.
בהצלחה
תודה, על התשובה 🙂
שלום,
פעם ראשונה שאני מבקר בבלוג שלך…
חייב לציין שהמאמר אחלה! ואני מסכים לחלוטין עם מה שנאמר.
רציתי להדגיש את הנושא של הסטטיסטיקה, (אחוז נטישה, זמן שהייה באתר ועוד') שמשמעותי מאוד מצד אחד לעסק שמפסיד לקוחות רבים שהגיעו לאתר ופשוט עושים אחורה פנה… ומצד שני לגוגל שמשתמש במידע הזה גם לדירוג האתר.
הי גבריאל
מה שלומך? ברוכים הבאים לבלוג..
הדברים שאתה אומר נכונים ובהחלט היום, בעידן החדש של קידום אתרים, משמעותם של נתונים הנובעים מהתנהגות הגולשים באתר לצד בניית האתר והדפים בו בצורה נכונה – הם אלו שיכריעו ויעזרו לאתר להתרומם בתוצאות החיפוש
מקווים לראות אותך כאן שוב 🙂