איך להגן על התמונות באתר שלכם מפני העתקה
אין דבר מבאס יותר לבלוגר או בעל אתר תוכן שמגלה כי אתר אחר העתיק תכנים ותמונות מהאתר שלו ומציג אותם כשלו. אז בנוגע לטקסט – קשה למנוע העתקה – אם כי די קל להוכיח שהתוכן מועתק. אבל בכל הנוגע לתמונות – קל למנוע גניבה. פשוט מוסיפים Watermark לתמונה. Watermark – זה בעצם לוגו שמוסיפים לתמונה המקורית – ולא ניתן להסיר אותו בלי לפגוע בנראות התמונה וכך מעתיקנים ימנעו מהעתקת התמונות – כי הן מכילות לוגו של אתר אחר (ואם הם ישתמשו – קל מאוד להוכיח שזה שלכם – בזכות הWatermark ומכאן הדרך לבית משפט ופיצויים קלה ביותר).
מה הבעיה? הבעיה היא שבלוגרים שמשתמשים בתמונות (בלוגרי אופנה או בלוגרי מתכונים למשל) מצלמים ומעלים המון תמונות. ולעבור תמונה תמונה ולהוסיף חתימה זה סיוט. אז בשביל זה יש תוכנות שעושות את הפעולה אוטומטית.
במדריך נשתמש בתוכנה FastStone שהיא חינמית ומצויינת. ניתן להוריד אותה מכאן.
אז הנה המדריך להוספת Watermark בקלות לתמונות שלכם
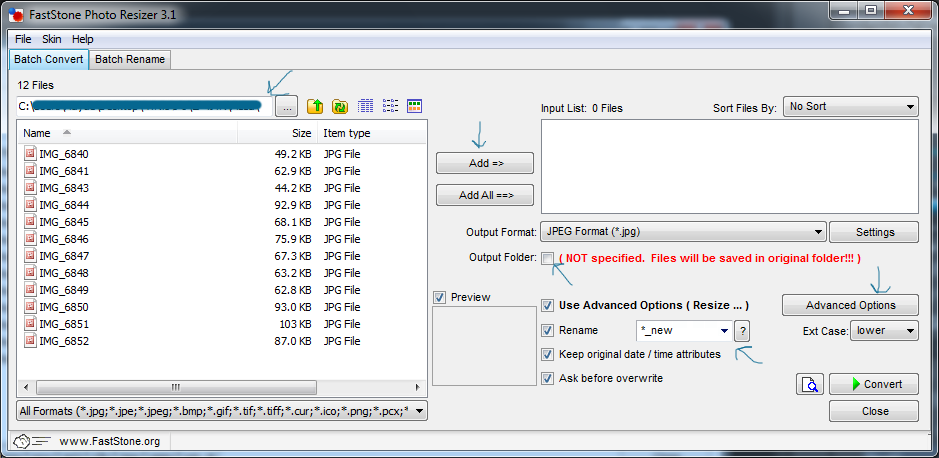
- פותחים את התוכנה.
- בצד שמאל – בוחרים את התיקייה בה נמצאות התמונות.
- בוחרים את התמונות שרוצים להוסיף להן Watermark
- לוחצים ADD
- התמונות תופענה בצד ימין.
- מסירים את סימון הV שנמצא ליד Output folder (לאחר הסרת הסימנון תופיע ההערה באדום)
- מסמנים את כל השורות הבאות בV.
- בשורה Rename – כותבים *_new
- לוחצים על Advanced Options
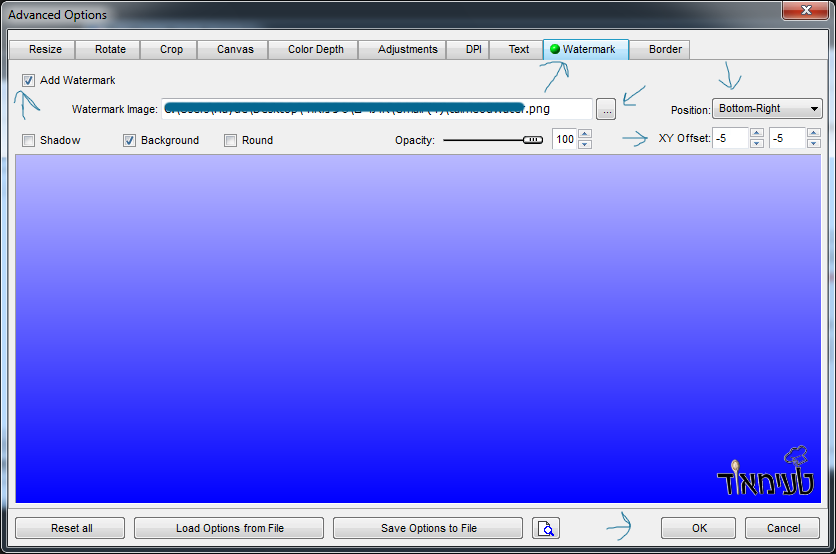
- בתפריט למעלה בוחרים ב Watermark (השני מימין)
- מסמנים V בתיבה Add watermark (בצד שמאל)
- בשורה Watermark Image – בוחרים את קובץ הWatermarks
- בצד ימין ב Position בוחרים את מיקום הWatermark (יש כאלה שיעדיפו לשים במרכז כדי שלא יהיה אפשר להסיר את החתימה בקלות, יש כאלה שירצו את החתימה אלגנטית יותר)
- מתחת לPosition יש XY Offset – שם ניתן לקבוע מיקום מדויק לתמונה (להזיז ימינה שמאלה למעלה למטה – ביחד למיקום שבחרתם קודם).
- כשסיימתם לקבע את הWatermark במיקום שבחרתם – לוחצים OK
- לוחצים Convert (הכפתור עם החץ הירוק)
- התוכנה תתחיל לעבוד ותראה לכם את רשימת התמונות שעברו עיבוד.
- לוחצים Close.
- סוגרים את התוכנה.
- הולכים לתיקייה שבה היו התמונות.
- התמונות שהוספתם להן Watermark מופיעות עם הכיתוב _new בשם הקובץ.
- תהנו.





היי אסף אחלה פוסט.
ארצה להבהיר נקודה מאוד חשובה.
גוגל מצהירים שיש להם אלגוריתם שמוצא סימוני Watermark ובצורה דיי עדינה אומרים שיש להם העדפה לתמונה איכותיות יותר(כלומר ללא הסימון)
יצא לי להיווכח במקרים בכלו מספר פעמים, בעיקר בגולשים שסיפקו תמונות איכותיות אך לא זכו לחשיפות משום מה.
לכן אמליץ דווקא על הטמעת תגיות מטה RDFa בכדי לשריין את זכויות היוצרים עבור התמונות, ולהימנע מסימונים כאלו ואחרים.
להלן קישור להמלצה של גוגל ולהסבר טכני יותר
https://googlewebmastercentral.blogspot.co.il/2009/08/specifying-images-license-using-rdfa.html
תשמע, אני בטוח שעזרת להרבה מאוד אנשים שעד עכשיו היו מעלים תמונות ואחרים היו גונבים אותם.
אני מחפש תוכנה שתוכל לבדוק טקסט לפני שאני מעלה אותו לאתר.
יש את התוכנה copyscape הבעיה היחידה שהיא מצליחה לעשות את זה רק אחרי שאני מעלה את הטקסט.
הי איציק
יש פיתרון לזה, תקנה את הגירסת פרימיום של copyscape.. עולה כמה סנטים לכל בדיקה ואז תוכל לבדוק גם לפני
בהצלחה