קידום תמונות בגוגל
לא מעט אתרים מקדמים את עצמם באופן אורגני – במילות חיפוש ומזניחים חיפוש אורגני אחר שיכול לתת להם הרבה יותר כניסות – קידום תמונות בגוגל.
נכון, לא לכל אתר דרוש קידום בחיפוש תמונות בגוגל אבל ללא מעט אתרים, בעיקר לאלו בתחומים היותר ויזואליים – בהם קידום כזה הוא ממש חובה. אתרי עיצוב, אתרי פורטפוליו (שמציגים תיקי עבודות), אתרי מתכונים, אתרי מכירות, ואתרים שעיקר מהותם הם תמונות ולא טקסט – חייבים לקדם את עצמם במנוע חיפוש התמונות של גוגל.
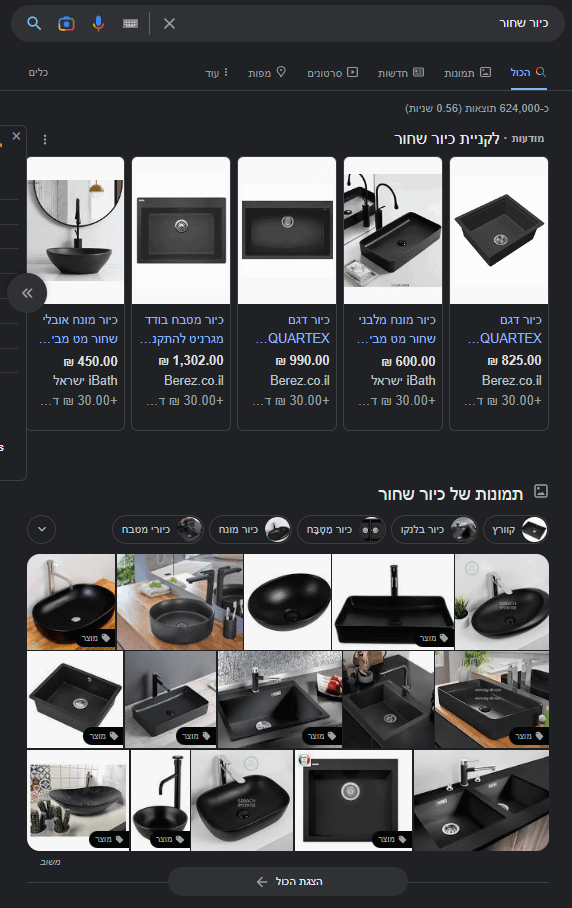
אם ניקח לדוג' שאילתת חיפוש כמו "כיור שחור", מה נוכל להסיק על כוונת המשתמש? המשתמש ירצה לראות כיורים שחורים כמובן! איך ניתן להבין את זה? גוגל נותנת לנו את זה באופן מובהק בתוך ה-SERP כפי שניתן לראות בתמונה הבאה:
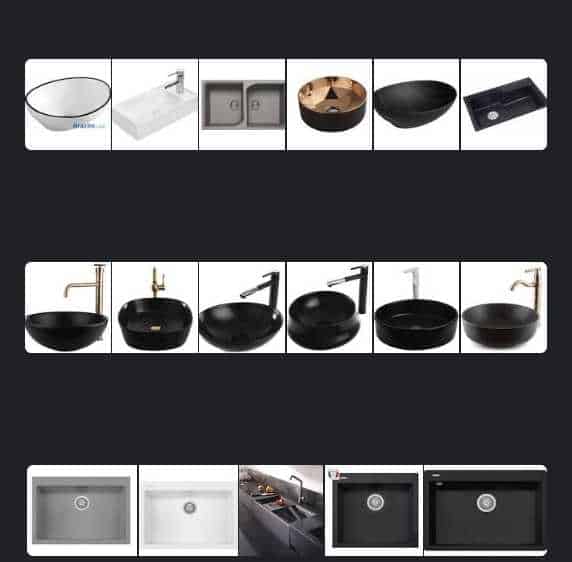
כפי שניתן לראות, מיד אחרי תוצאות הגוגל שופינג, גוגל מציגה תמונות של כיורים שחורים שונים, מתוך הבנה שהגולש ירצה לראות דוגמאות, לבחור כיור שאהב ולאחר מכן יקיש על התוצאה ויכנס לאתר.
גם בהמשך דף תוצאות החיפוש של גוגל ניתן לראות כי גוגל שואבת מתוך האתרים את המוצרים הקיימים בעמוד ונותנת טעימה ממה שהגולש ימצא בפנים.
על מנת לספק את המענה האידיאלי לשאילתת חיפוש שכזו, נרצה להקפיד על אופטימיזציה שתוביל להצגת התמונות של האתר שלנו ראשונות בתוצאות החיפוש, אז איך עושים את זה? התחלנו.
קשה מאוד לקדם תמונות בצורה חיצונית (כלומר כמו קידום דפי נחיתה ע"י קישורים ומאמרים) – ולכן רוב עבודת הקידום תעשה באמצעות אופטימיזציה לתמונה עצמה ולדף שבו התמונה נמצאת על מנת להבהיר לגוגל שאנחנו מעוניינים שיסרוק את התמונות שלנו, וכי התמונות רלוונטיות לתוכן.
לצורך העניין אנחנו צריכים דף עם תוכן ותמונה (תמונות בפורמטים השונים: BMP, GIF, JPEG, PNG, WebP, ו – SVG).
מהם הפרמרטים המשפיעים על קידום תמונות בגוגל?
מקוריות התמונה
שימו לב, באתרי תוכן רבים נהוג כי התמונה היא תמונה שנלקחה מבנק תמונות (חינמי או בתשלום – זה לא משנה), הסיכוי שגוגל יקדם תמונות כאלו הוא נמוך מאפס. אם אתם רוצים שתמונות מהאתר שלכם יעלו גבוה בתוצאות החיפוש – צלמו אותן בעצמכם. או דאגו כי התמונה תהיה מקורית ולא פומבית. בנושא זה עליכם גם להקפיד על זכויות יוצרים על תמונות באינטרנט.
בהקשר הזה, אם אתם מכניסים לאתר שלכם תמונות מקוריות – מומלץ להגן עליהן באמצעות סימני מים (watermarks) על מנת למנוע שימוש בתמונות שלכם באתרים אחרים – ועל מנת שגוגל ידע לקשר בין סימן המים ללוגו האתר שלכם.
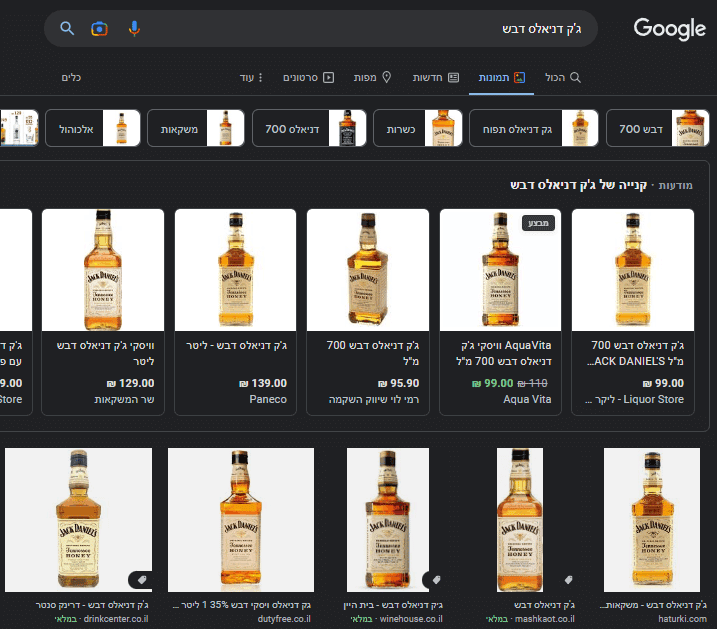
תמונה מקורית מעלה באופן דרסטי את הסיכוי לתפוס דירוג בגוגל תמונות ולמרות זאת, ברוב המקרים, אם ניקח אתרי מכירות לדוגמא – השימוש יהיה בתמונות קטלוגיות שהתקבלו מהספק/יצרן – מה שאומר שמתחרים שלנו יציגו את אותה התמונה בדיוק. הסוגיה הזו מורידה את הסיכוי להתברג גבוה, כך שאתם נתונים ל-"חסדי גוגל" – לא מצב אידיאלי כמובן.
דוגמא טובה לכך ניתן לראות באתרים בתחום המשקאות האלכוהוליים, בשאילתת החיפוש "ג'ק דניאלס דבש" רוב האתרים מציגים את אותה תמונת הסטוק/קטלוג שקיבלו מהיבואן:
שם הקובץ
לרוב, לקבצי התמונות שאנחנו מצלמים במצלמה שלנו יהיה שם שנראה בערך ככה: SDA418412.JPG. לא טוב!
תנו לתמונה שלכם שם שקשור לתוכן שלה. למשל: rollercoaster.jpg לתמונה של רכבת הרים. Hpprinter.jpg למדפסת מסוג HP. הבנתם את הרעיון, המטרה היא לזרוע את ביטוי המפתח אותו רוצים לקדם, בדגש על הקפדה לשים ביטוי גנרי ולא שם שאנחנו המצאנו למוצר. לדוג', אם יש לנו כיור שחור מדגם "אריאל" – בחירה בשם קובץ כמו "כיור אריאל" לא יעזור למוצר להתקדם בביטוי "כיור שחור" ועל כן, בעת בחירה של שם הקובץ, בחרו בשם שיכיל את שם המוצר בצורה אותה הגולשים מחפשים.
מבנה קוד התמונה בדף
מבנה קוד התמונה צריך להיות תקני ומלא ככל האפשר.
- קישור לתמונה – בקוד האתר, הקישור לתמונה צריך להיות מלא ולא יחסי (קישור רלטיבי/אבסולוטי).
- גודל – התמונה צריכה להכיל תגיות אורך ורוחב. רבים גורסים שככל שהתמונה תהיה בעלת רזולוציה גדולה יותר – כך הסיכוי שלה להופיע בתוצאות החיפוש גבוה יותר. עם זאת, יש לקחת בחשבון שככל שהתמונה תהיה גדולה יותר – כך היא עשויה להכביד על טעינת הדף ולפגוע בקידומו, משקל אידיאלי לתמונה עומד על עד 100KB.
- ALT – התמונה חייבת להכיל כותרת ALT . רצוי לא לכתוב סיפור אלא לתת כותרת של עד 4-5 מילים.
- Title – התמונה צריכה להכיל תגית כותרת. רצוי שהתגית הזו גם תוצג מתחת לתמונה באתר עצמו. גם כאן, עד 4 – 5 מילים ולא יותר.
- דוגמא למבנה קוד:
<img src="https://www.domain.com/rollercoaster.jpg"
width="220" height="212" alt="Roller Coaster In Luna Park"
title="Roller Coaster In Luna Park" />
תוכן
כמובן שתוכן המאמר צריך להיות קשור לתמונה. גוגל כבר מזמן יודע לנתח תמונה ולסווג אותה לקטגוריות. אם המאמר שלכם יהיה על הבורסה והתמונה תהיה של בחורה ליד מכונית פאר – גוגל יבין שאתם ספאמרים. מומלץ בעיקר להתייחס לתמונה ששמתם. למשל: "רכבת הרים" או הסבר קצר בסגנון "תוכלו לראות בתמונה את רכבת ההרים המדהימה שלנו"
השתדלו גם שלא להפציץ את הדף בתמונות. תמונה על כל 200 מילים זה יחס הגיוני. אלא אם מדובר בדף שהוא כולו גלריית תמונות – ואז השתדלו שהכותרת תהיה "גלריה" או "gallery" – והוסיפו טקסט קצר על הגלריה והתמונות בה.
מפת XML לתמונות
כן כן, יש דבר כזה. ממש כמו מפת אתר רגילה שמאוד מאוד חשובה לרובוטים של גוגל – מי שרוצה שגוגל ייתן דגש לתמונות שלו צריך להוסיף לצד מפת האתר גם מפת תמונות. לאתרי וורדפרס יש פלאגינים פשוטים שיוצרים ברגע מפת תמונות, לבעלי אתרים אחרים אני ממליץ להסתכל על רשימת התגיות שצריך לשים לתמונות באתר על מנת ליצור מפת תמונות תקנית.
לא לשכוח להכניס את הכתובת למפת האתר בקונסול של גוגל.
זהו – מכאן תנו לגוגל לעשות את העבודה.







יפה יפה 🙂
אפשר להגיד שאתרי פרחים חיים על תמונות. ניתן בהחלט להגדיל את הטראפיק ע"י כניסות דרך תמונות. יש לא מעט תחומים שניזונים מהתמונות ואין ספק שמה שכתוב כאן יכול לעזור.
פעמים רבות גם ניתן למצוא תמונה בשורת התמונות שגוגל מכניס בעמוד הראשון לתחומים כאלו ואחרים. בדר"כ התמונות נלקחות מהאתרים המקודמים, אך פעמים רבות אין תמונה בעמוד כזה או אחר, וגוגל יכול להכניס תמונה שלכם. במצב זה, צפו לכניסות גם אם אתם לא נמצאים בעמוד הראשון, התמונה תעשה את העבודה!
הי,
רשמת קישור לתמונה מלא ולא יחסי. מה הכוונה יחסי..
מאמר מעולה, יעזור לי רבות לקידום אתרי תמונות שיש בחזקתי. תודה
מאמר ממצה ומועיל ואשתדל ליישם , תודה. רק שכחת לציין שתג ה-alt וה- title מומלץ שיכילו את מילות המפתח בהם מקדמים את הדף עם התמונות …