ניווט באתר באמצעות פירורי לחם (breadcrumbs)
פירורי לחם או בשמו הלועזי breadcrumbs זהו מושג הנועד להגדיר צורת ניווט בתוך האתר, במילים אחרות אפשר להגדיר את זה כנתיב שגולש מסוים עבר עד שהגיע לדף שבו הוא נמצא, נהוג גם להשתמש במילה היסטוריית הגלישה באתר, אבל לדעתי זהו ביטוי מפוצץ מידי מכדי לעשות בו שימוש בהקשר הזה.
אם תהיתם מאיפה נלקח המושג "פירורי לחם" אז בהחלט מגיעות מחמאות למי שהטביע את הביטוי, כי אם התרגלנו למונחים טכניים ומשעממים, במקרה הזה הביטוי הגיע הישר מאגדת הילדים "עמי ותמי" שאם נחזיר אתכם קצת אחורה, הם בעצם יצרו לעצמם שביל של פירורי לחם במטרה לחזור הביתה לאחר שהאמא החורגת נטשה אותם ביער, במקרה שלהם זה פחות עבד וחיות היער אכלו את הפירורים, או שכן עבד כי כך הם הגיעו לבית הממתקים המפורסם.
אבל אם נחזור להקשר המקורי אז breadcrumbs הפכו את דרך הניווט באתר לקלה יותר ויש לה משמעויות הרבה יותר רחבות מאשר נראות, או אפילו עזרה לגולש, במאמר הבא נבדוק איך לעשות שימוש נכון בפירורי לחם, איך זה תורם ל-Seo ולאתר בכלל? ולאיזה סוגי אתרים זה מתאים?
דוגמאות להמחשה:
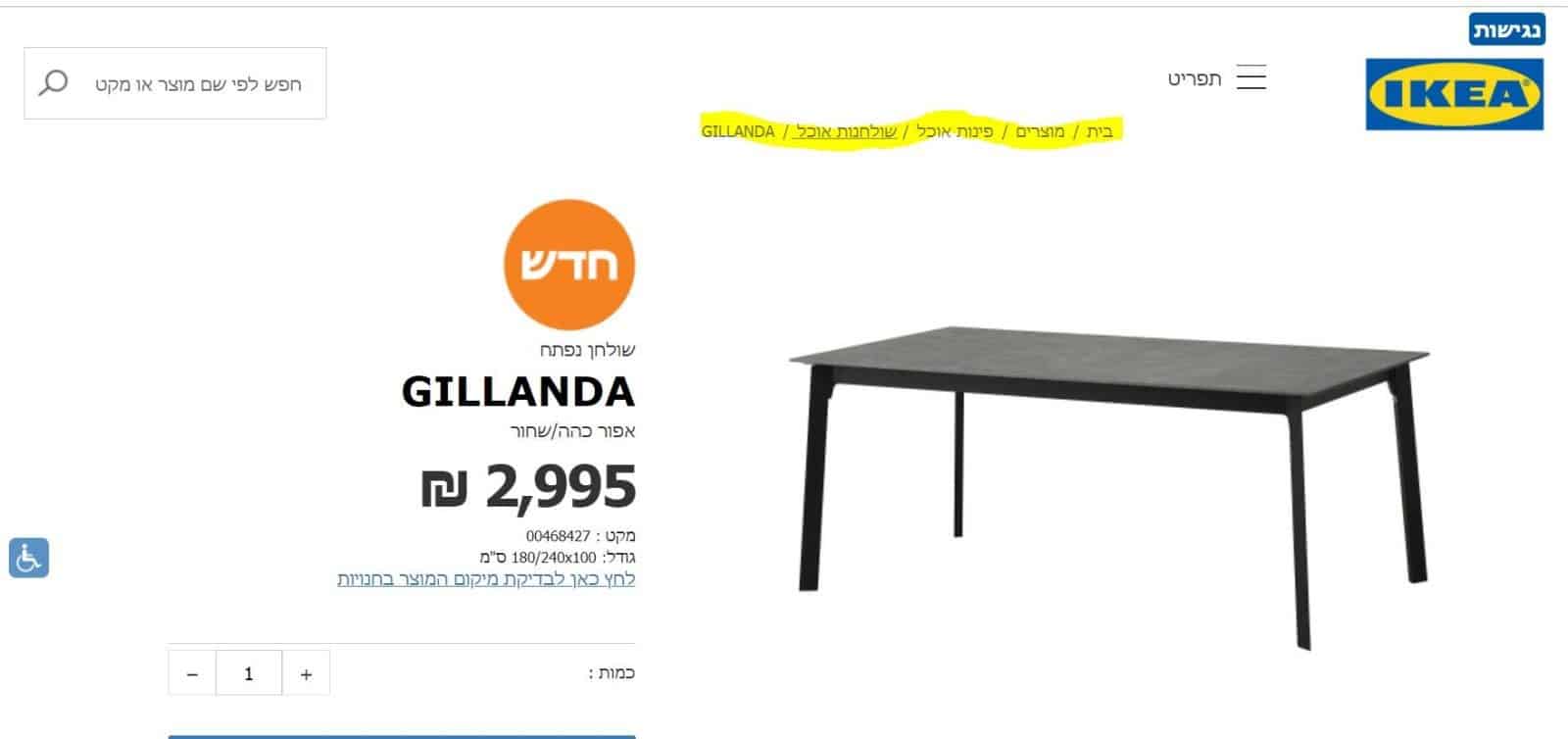
אז קצת לפני שנרחיב, ככה זה נראה באתר של איקאה למשל: (מניח שאחרי שרואים מבינים גם למה זה קיבל את השם פירורי לחם)
כפי שאפשר לראות (מודגש בצהוב) בעמוד בו אנחנו נמצאים מוצגים עבורנו גם הקטגוריות שקדמו לאותו דף מוצר, כלומר לאחר כניסה לאתר נכנסנו למוצרים, לאחר מכן לקטגוריית פינות אוכל, שולחנות אוכל ואז למותג מסוים, זהו למעשה שביל פירורי הלחם שלנו, כך שאם הגולש נכנס לאותו מותג ולא מעוניין באותו שולחן ספציפי הוא בקלות יכול לנווט את דרכו חזרה לקטגוריית שולחנות או פינות אוכל, או אפילו חזרה למסך הבית.
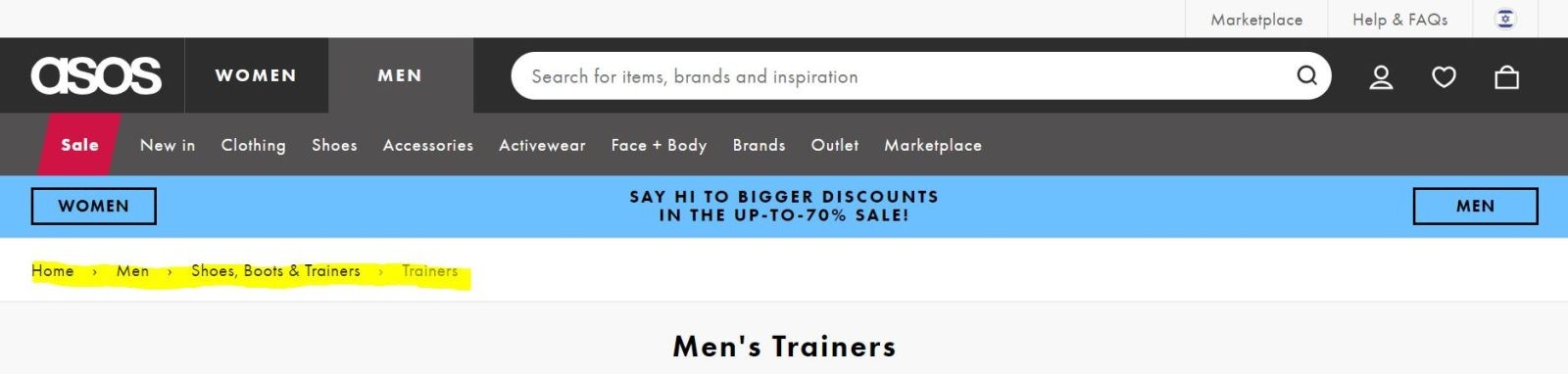
דוגמא נוספת:
זה מסך פירורי הלחם שיוצג למי שמחפש נעלי ספורט לגברים באסוס, כלומר הגולש יכול לחזור לקטגוריית נעליים, קטגוריית גברים כללית או לדף הבית של אסוס, יש לזכור שיש אתרי איקומרס עם עשרות תתי קטגוריות בתוך קטגוריה מסוימת ושם זה הופך את החשיבות של breadcrumbs לקריטית ממש.
איך breadcrumbs תורם לאתר שלי?
ראשית עוד לפני שניגע בהיבט הקידומי, אלמנטים מהסוג של פירורי לחם אומנם נראים טריוויאליים במבט ראשוני, אבל לגולש מאוד חשוב לדעת איפה הוא נמצא באתר מבחינת היררכיה, זה עוזר לו לחזור אחורה או להגיע לדפים הרצויים במהירות ובלי להסתבך (במיוחד שמדובר באתר עם מאות או אלפי מוצרים), למעשה המבנה של האתר מובן לו מבלי שיצטרך להשקיע מחשבה רבה.
דבר חשוב נוסף הוא שצורת הניווט הזאת מגדילה מכירות, הרבה פעמים גולש מגיע ישירות לדף נחיתה/מוצר דרך חיפוש אורגני בגוגל או דרך מודעה באחת מהפלטפורמות לקידום ממומן אבל הוא לא מעוניין באותו מוצר ספציפי, אך יכול להיות שיתעניין במוצר אחר באותה קטגוריה ויעבור אליה, דבר שבאופן ישיר מקטין גם את אחוז הנטישה BOUNCE RATE וגם מגדיל את מספר הפעולות שהמשתמש עושה באתר, אבל כאן אנחנו נכנסים כבר למשמעויות ה- SEO וזה מחבר אותי לפסקה הבאה.
איך breadcrumbs תורם ל-SEO?
בשנים האחרונות בגוגל שמים דגש גדול על הבינה המלאכותית ובתוך זה גם את שיפור ה-UX-UI באתר, לדברים הללו יש כיום חשיבות מאוד גדולה בדירוג האתר ותפיסת מיקומים גבוהים בביטויי המפתח, כלומר לחווית המשתמש באתר, לאיך שהגולש מגיב לאתר והאינטראקציה שלו. אם גולש מגיע לאתר ועוזב לאחר מספר שניות כי הגיע לדף נחיתה לא רצוי או שהעיצוב/ממשק לא נוח לו, גוגל מזהה זאת. אם הפעולה הזאת תחזור על ידי הרבה משתמשים הדירוג ירד, לעומת זאת, גולש שעובר בין הרבה דפים ומגדיל את זמן השהות שלו באתר תורם לדירוג כי בגוגל מבינים שלאתר יש הרבה ערך לגולשים, לכן כשיש את אלמנט הניווט של פירורי לחם זה מגדיל את כמות הדפים שהגולש מבקר בהם ואת זמן השהות שלו באתר וכך באופן עקיף תורם ל-SEO.
מעבר לכך, חשוב לציין שיש לזה משמעות גם מבחינת הפרמטרים הוותיקים שעל פיהם האלגוריתם של גוגל מדרג את האתר. כי מה שקורה הוא שאנחנו מסמנים לגוגל את ההיררכיה באתר שלנו וכשהוא סורק את האתר ומאנדקס אותו ההיררכיה באתר מאוד ברורה, וגוגל כמו רובנו אוהב סדר ומתעדף את זה על פני אתרים שאין בהם היררכיה ברורה.
צריך גם לזכור שבסופו של דבר מדובר במנגנון די פשוט ליישום וכזה שלא מפריע מבחינה עיצובית, כלומר הגולשים בקושי מרגישים את זה מבחינת נראות, כך שגם אם תחפשו סביר שלא תמצאו לזה חסרונות רבים.
למי כדאי לעשות שימוש ב- ?breadcrumbs
השימוש בפירורי לחם מומלץ לאתרים או שירותים עם כמות גדולה של תוכן/דפים/מוצרים, כאלו שמאורגנים בצורה לינארית עם קטגוריות מוגדרות שלכל אחת יש מטרה בפני עצמה, אתרי איקומרס למשל עושים בזה שימוש והוא מתברר כמאוד יעיל עבורם במכירות והגדלת זמן שהות באתר.
מי לא צריך? אם באתר שלך אין היררכיה מסוימת או איזשהו סדר הגיוני של קטגוריות שחזרה אחורה תוביל לדפים רצויים אז ממש אין לך צורך בזה ובזבזת את זמנך בקריאת המאמר, אבל לפחות הרווחת אנקדוטה מעניינת על "עמי ותמי".
סוגים של breadcrumbs?
על בסיס מיקום – מציג את ההיררכיה שבה אתה נמצא באתר, זה רלוונטי מאוד לכאלו שמגיעים ממנועי חיפוש, אם למשל מישהו חיפש דגם ספציפי של נעלי אדידס הוא יגיע ישירות לדף מוצר באתר, אבל יופיעו לו ב-breadcrumbs גם "נעלי אדידס כללי", "נעליים לגברים" ואת כל שאר הקטגוריות שמופיעות לפני הדגם הספציפי, זה יעזור לו להבין איפה הוא נמצא מבחינת היררכיה באתר ואולי גם לחזור לקטגוריות אחרות שאולי יעניינו אותו.
על בסיס תכונה – כשיש אתר עם מאות ואלפי מוצרים לעיתים נדרשת קטגוריזציה ספציפית יותר, ולכן אם למשל האתר מוכר ג'ינסים אז בתכונה הכוונה היא לאחר שהגולש עובר את כל הקטגוריות הרצויות הוא נכנס לעומקים גדולים יותר כמו למשל קטגוריה של "סקיני ג'ינס", או ג'ינסים בגזרה רחבה" וכו' שאלו קטגוריות ייחודיות יותר ועל בסיס תכונה מסוימת.
על בסיס היסטוריית גלישה – ישנם אתרים שמציגים את פירורי הלחם פשוט כהיסטוריית הגלישה שהגולש עבר וכך הוא יכול לחזור אחורה לדפים בהם ביקר, זה קצת חוטא למטרה כי בסופו של דבר אנחנו רוצים להציג את ההיררכיה באתר ולא להתמקד בהיסטורית גלישה של משתמש ספציפי, לכן לא ממליץ.
התקנת ניווט פירורי לחם דרך WordPress
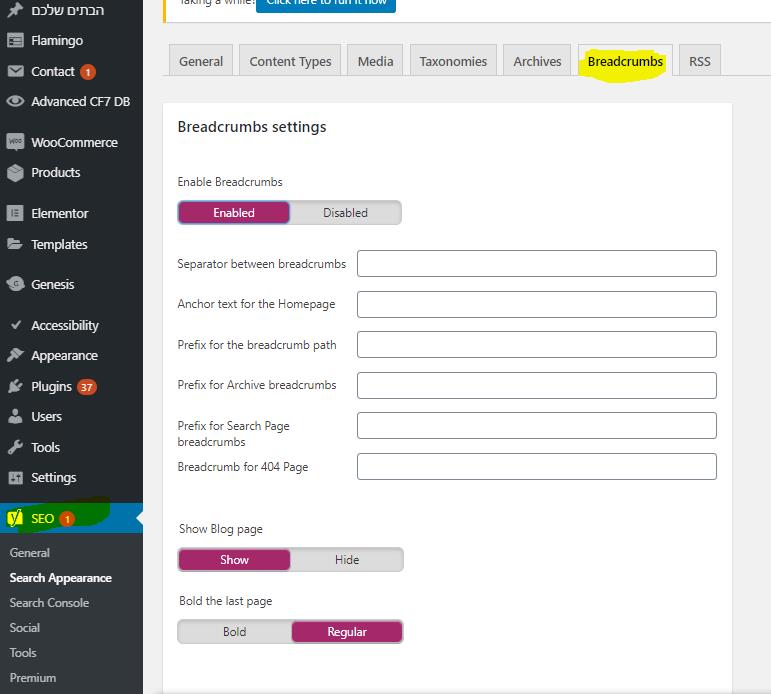
יש המון תוספים חינמיים ובתשלום של הוספת breadcrumbs, אבל גם בתוסף ה-SEO המוכר YOAST (חובה לכל אתר וורדפרס) יש אפשרות להוסיף, לאחר התקנת התוסף תוכלו בהגדרות למצוא את לשונית פירורי הלחם ושם יפתח עבורכם חלון שלם של אפשרויות כולל בחירה איך יראו המפרידים, הדגשות, אילו עמודים יקשרו ועוד.
עשו ואל תעשו
- תעשו הפרדה בולטת בין כל "פירור"/דף, בדרך כלל אתרים עושים שימוש במפרידים כמו > שמסמן את ההיררכיה ומה קודם למה, או אפילו שימוש בחץ -<כמו שראינו בדוגמאות למעלה, וזה בהחלט טוב. אך אני ממליץ לעשות הפרדה בולטת יותר עם צבעים או אפילו איזושהי מסגרת סביב כל פירור. יצא לי גם להיתקל באתרים שלא עשו הפרדה משמעותית וזה משפיע מאוד על הנראות והבנה שמדובר על מנגנון ניווט.
- אל תקשרו את העמוד הנוכחי כחלק מהניווט, הגולשים כבר נמצאים בעמוד ולכן אין צורך שתציגו אותו בהיררכיה, אבל אם כבר עשיתם זאת אז תדאגו שהוא לא יהיה קליקבילי.
- תתאימו למובייל, אל תשכחו שתפריט הניווט צריך להיות ברור גם במובייל ולא רק למשתמשי הדסקטופ, שם צריך להגדיל את זה בצורה שתתאים לפורמט.
- אל תחליפו את תפריט הניווט בפירורי לחם, תזכרו שזאת תוכנית ניווט נוספת ומשנית לתפריט באתר שלכם.
לסיכום, לניווט פירורי לחם יש יתרונות גדולים, אך הוא מתאים לאתרים מסוימים עם דפים רבים והיררכיה ברורה, במידה ויש לכם אחד כזה אל תוותרו על האופציה הזאת.