Core Web Vitals – המדד החדש של גוגל לניתוח חווית משתמש
חווית המשתמש של גולש באתר היא קריטית להצלחתו ולרושם שמתקבל אצל הגולשים, אחד מהאלמנטים שהכי משפיעים על כך הוא זמני טעינת אתר, לאחרונה עדכנה גוגל את מדד חווית המשתמש שמשפיע על אחוזי נטישה באתר וכפועל יוצא מכך גם על הדירוג במנוע החיפוש, המדדים הם מהירות, אינטראקטיביות ויציבות חזותית (Core Web Vitals).
מה זה חווית משתמש? ומה ההבדל בין UX ל-UI?
חווית המשתמש באתר היא בעצם כל מכלול התחושות שגולש עובר בתוך האתר שלכם, כשצמד המילים "חווית משתמש" נזרקות לאוויר, אוטומטית גם בהמשך מעלים את המושגים UX-UI, וזה נכון כי הם קשורים קשר ישיר, אך רבים לא מבדילים בין המושגים ולכן חשוב להסביר, כאשר מדובר על User Experience) – UX) – בעצם מתכוונים לתחושה של הגולש בתוך האתר, כלומר אם האתר מספיק ידידותי, היררכיה ברורה ולא מסורבלת, מעוצב כראוי מבחינה ויזואלית (מבחינת התחושה של הגולש), זה יכול להיות אפילו ברמת הפונט של הכתב באתר, זאת אומרת שאפילו דברים קטנים כמו פונט יכולים לגרום לגולש לחשוב שהאתר לא אמין מספיק, חובבני וכו'. בהקשר הזה התפקיד של איש המקצוע מהתחום הוא לאפיין ולנתח מה ישפיע לטובה על השהות באתר.
המושג User Interface) – UI) מדבר על ממשק המשתמש, כלומר הטכנולוגיה או התוכנה עצמה שהגולש עושה בה שימוש במהלך השהות באתר. כדי להסביר זאת בצורה טובה יותר נוכל לקחת את זה לתחום הכדורגל, נניח שיש מנהל אצטדיון והוא רוצה שחווית הצפייה של האוהדים תהיה יותר טובה, אז הוא רוצה לשים דגש על מרווח בין האוהדים שלא ישבו/יעמדו בצורה צפופה מידי, שתהיה נראות טובה מכל האזורים באצטדיון ואקוסטיקה טובה שתגביר את האפקט של הקהל ותיתן תחושה מעצימה יותר, אז עד כאן זה כביכול ה-UX, ולמעשה ה-UI זה איך אותו מנהל אצטדיון מתרגם את זה למעשים, אז הוא יכול ליצור מרווחים גדולים יותר בין הכיסאות של האוהדים, להגביה את המושבים שתהיה נראות טובה יותר לכל הצופים, לצפות את הגג בעץ כדי שהסאונד של הקהל ישמע טוב יותר וכו'.
אז אם צריך לסכם זאת אז אומר שהחלק של ה-UX הוא בעצם אסטרטגיה של הבנת הצרכים, איפיון והעדפות של הגולש, ואילו ה-UI זה ההלכה למעשה, כלומר החיבור עצמו בין המשתמש למוצר/לתוכנה או כל ממשק שקיים באתר. ל- UI/UX יש גם השפעה עצומה על קידום אתרים.
במאמר הזה אנחנו מתמקדים בנישה ספציפית בתוך חווית המשתמש והיא כאמור מהירות האתר – זמן טעינת אתר הוא משהו שמשפיע על הגולש, ברמת ה-UX זה אומר שהגולש מרגיש שהאתר איטי ולכן זה הופך את הגלישה באתר למייאשת ולא ידידותית. ברמת ה-UI זה איך אנחנו מוצאים פתרונות כדי להקטין את זמני הטעינה, הפתרונות הם לרוב טכניים, אבל כמו שנראה בהמשך המאמר יש כמה פתרונות מאוד קלים לביצוע מבלי הצורך לדעת קוד או להיעזר באיש מקצוע.
גוגל הכריזה שהחל מחודש מאי 2021, נושא מהירות אתר ייכנס באופן רשמי וישפיע על דירוג אתרים. מומלץ לקרוא את המאמר שכתבנו על בדיקת מהירות אתר בגוגל search console
מה זה Core web vitals?
הסבר על המדדים בדו"ח החדש של גוגל (CORE WEB VITALS):
LCP – כמה זמן לוקח לאזור התוכן העיקרי בדף להיטען במלואו, ככל שהדף יותר עמוס בתמונות ואלמנטים כך יקח לו יותר זמן להיטען.
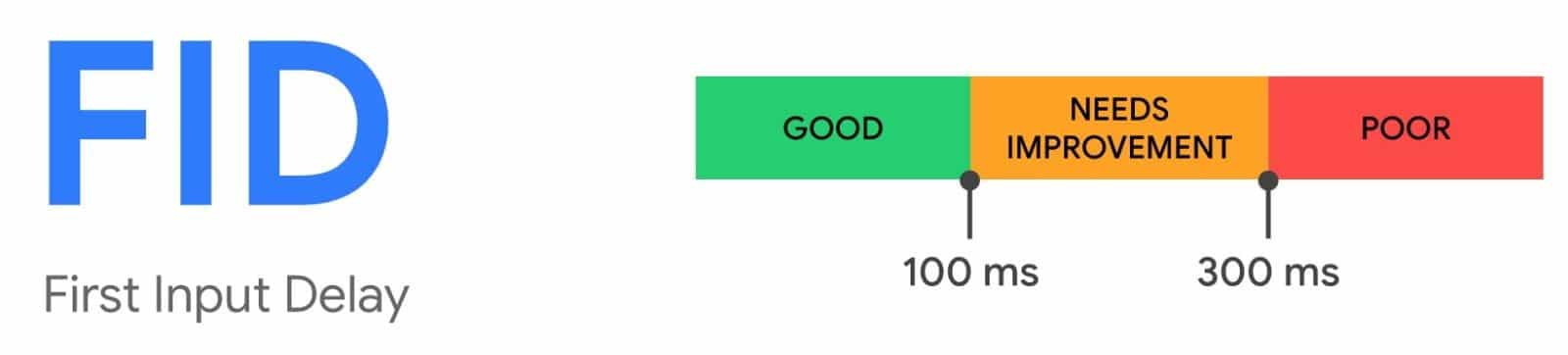
FID – מציין את כמות הזמן שלוקח לדף להגיב לאחר פעולה ראשונית של הגולש עם האתר, כלומר האינטראקציה הראשונית כמו לחיצה על קטגוריה מסוימת, כפתור, מוצר וכו' עד המעבר לדף המיועד.
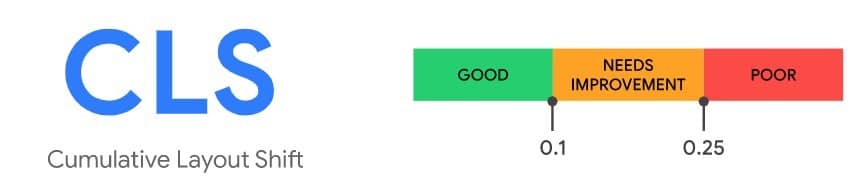
CLS – מודד את התזוזות בממשק המשתמש של העמוד במהלך טעינת הדף.
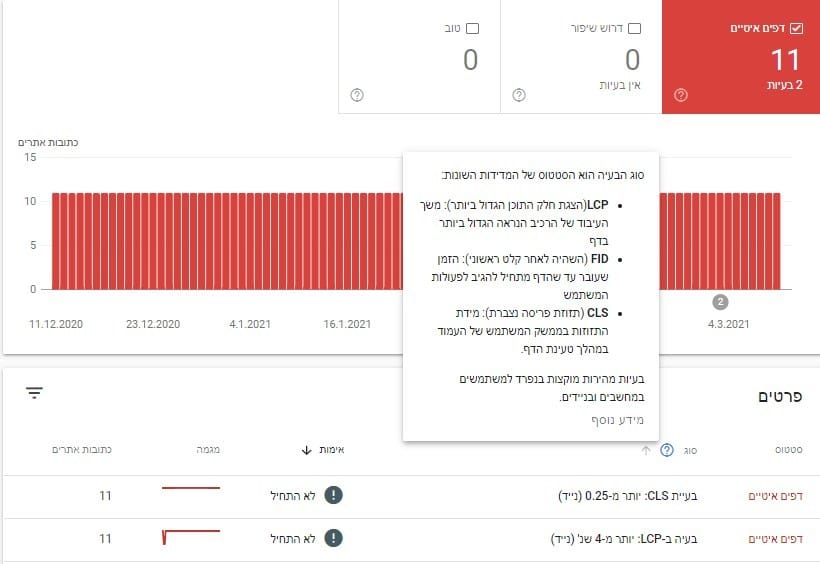
כך מדדי חווית משתמש נראים בסרץ' קונסול:
אז לפני שנדון בדרך לשפר את חווית המשתמש ולהגדיל את השהות שלו באתר, הנה גם כמה נתונים (לקוח מתוך הגוגל סרצ' קונסול) על איך זמן טעינה משפיע על נטישת גולשים מהאתר:
- זמן טעינה של 3 שניות מגדיל את הנטישה ב-32%
- זמן טעינה של 6 שניות מגדיל את הנטישה ב-106%
הנתונים ברורים, לאנשים אין סבלנות (ודי בצדק). אם האתר לא נטען מספיק מהר הם פשוט עוזבים וספק אם יחזרו. האתרים שנפגעים מכך בעיקר אלו אתרי איקומרס, אתרים שמוכרים דרך האתר, ולכן כל עזיבה כזאת יכולה להיות שווה הרבה מאוד כסף (תלוי מה מוכרים באתר) וגרוע מכך, אם הלקוח יראה שהאתר לא נטען או נטען באיטיות הוא פשוט יעבור לאתר הבא (המתחרים שלכם) ויקנה שם.
ואם נעזוב לרגע את החוויה של הגולשים מהאתר, גם מבחינת גוגל יש חשיבות רבה לנתונים האלה. בעדכונים החדשים של גוגל הם ממשיכים לשים פוקוס רב על האינטראקציה של הגולשים עם האתר כך שזמני טעינה ארוכים פוגעים מאוד בקידום אתרים.
בדו"ח של הסרצ' קונסול תוכלו לראות כמות של כתובות URL תקינות, דרושים שיפור וכתובות תקינות ומהירות (גם בדסקטופ וגם במובייל).
מוזמנים לצפות בסרטון הדרכה על – Search console:
איך משפרים זמני טעינה באתר?
יש המון דרכים לשיפור זמני טעינה באתר, הנה כמה שאפשר לעשות די בקלות וללא שום צורך במתכנת, מעצב וכו'.
- כיווץ תמונות – יכול להיות שהעלתם תמונות כבדות מאוד לשרת והן מאטות את הדף, על בעיות מהסוג הזה מאוד קל לעלות וגם די קל לטפל, אני משתמש בכלי חינמי שנקרא FastStone Photo Resize, אבל בחיפוש מהיר בגוגל תוכלו למצוא עוד המון כלים ואתרים שמאפשרים לכווץ תמונות, הגודל המומלץ הוא עד 100KB לכל תמונה.
- הטמעת סרטונים ולא העלאה על השרת – אם יש לכם סרטונים, פלייבאזים, סקרים וכו' עדיף לאמבד אותם מאשר להעלות אותם על השרת, כלומר להעלות את הסרטונים ליוטיוב ולהטמיע בדף באמצעות קוד פשוט שניתן לכם, חוסך לכם מקום על השרת וגם לא מכביד על הדף הספציפי שבו יש את הסרטון.
- בדיקת השרת – יכול להיות שהשרת שלכם הוא זה שמשפיע על זמני הטעינה ולכן זה משהו ששווה לבדוק. אם יש לכם עוד אתרים שיושבים על אותו שרת וגם הם איטיים, אז כנראה שזה סימן להחליף את השרת האיטי באחד מהיר יותר, בכל מקרה זה גם נושא ששווה בדיקה והתייעצות במידת הצורך.
- תוסף קאש איכותי שיכול לשפר את זמני הטעינה, דוגמאות לכמה מומלצים: wp-rocket או wp-fastest cache, חוץ מהם יש עוד רבים וטובים אז אולי גם כדאי להתייעץ עם חברים שעושים בהם שימוש ולבחור אחד.
מעבר לכך, יכולות להיות בעיות נוספות שקשורות בסקריפטים, תוספים, cache ועוד – לכן אני ממליץ לקרוא את הקייסטאדיס הקשורים בשיפור זמני טעינת אתר שיתן לכם מבט מעמיק יותר ואפשרויות נוספות כדי לצמצם את זמן הטעינה.
כלים לבדיקת זמני טעינה:
PINGDOM– כלי חינמי לבדיקה של זמני טעינה שגם יצביע לכם על בעיות ספציפיות, יש אפשרות גם להרחיב את הכלי בתשלום ואז גם הבדיקה היא יותר מקיפה, אך מומלצת בעיקר למקדמי אתרים וכאלה שצריכים את זה ביום-יום.
Gtmetrix – כלי נוסף שמצביע על בעיות טעינה ואפשרויות שונות לתיקון הבעיה.
אם אתם רואים שהבעיה לא מסתדרת וזקוקים לאופטימיזציה מקיפה שבין היתר תציף את הבעיות שקשורות בזמני טעינה, אתם מוזמנים ליצור איתנו קשר.