בדיקת מהירות אתר – גוגל סרץ' קונסול
85 מילים על GSC
Google Search Consoul – קונסולת החיפוש החדשה של גוגל לא מפסיקה להתעדכן ולהתחדש עם פיצ'רים חדשים כמעט מידי שבוע.
בקצרה, היא אמנם נקראת קונסולת חיפוש, אך המטרה העיקרית של הכלי היא הצגה, ניתוח וניהול כל המידע שיש לאינדקס גוגל על האתר שלך. אם טרם קישרת את האתר שלך ל GSC – התוספת החדשה של כלי בדיקת מהירות אתר היא תמריץ מצוין להיכנס ללינק, ולעקוב אחר ההוראות לאימות האתר מול גוגל. עם הסרץ' קונסול אפשר להתחיל לעקוב, להבין ולשפר את דירוג האתר שלך באינדקס של מנוע החיפוש גוגל.
הכלי החדש של גוגל לבדיקת מהירות גלישה באתרי אינטרנט
מקדמי ובעלי אתרים תמיד מחפשים כלים לבדיקת מהירות אתרים. ישנם כמה פופולריים מאוד כמו pingdom speed test. לגוגל יש גם כלים שונים לבדיקת מהירות אך לראשונה היא מציגה את הנתונים בתוך הסרץ' קונסול כך שאפשר לעקוב אחרי מצב המהירות בזמן שגם ככה נכנכסים לקונסול לראות מה מצב האתר באינדקס גוגל.
קודם כל- איפה זה נמצא?
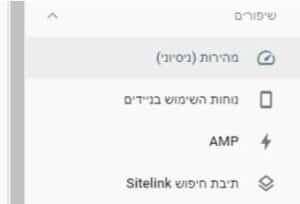
הפיצ'ר החדש הוא כלי לבדיקת מהירות טעינת אתר. כדי להגיע למידע הזה, היכנסו לGSC ובצד ימין בתפריט ה"שיפורים" תמצאו את השורה:
מהירות (ניסיוני) GSC> שיפורים> מהירות (נסיוני)
כדי להבין למה הוא ניסיוני ולא מציג עדיין מידע מדוייק, צריך לזכור בכמה דברים תלויה מהירות הגלישה באתרי אינטרנט. הנה רשימה חלקית: הרשת הקווית / אלחוטית שבה משתמש הגולש, החיבור של שרת האחסון שלך לרשת, מהירות ואיכות השרת וכמובן -הקוד והמשקל של העמודים באתר. בהינתן הרשימה הזו, ברור שמכשירים שונים ומשתמשים שונים יקבלו זמני טעינה מעט שונים. ולכן, ככל שיש יותר תנועה אל האתר שלך – כך גם המדגם גדל והנתונים שנאספים מייצגים את מה שקורה באתר בצורה טובה יותר.
מאיפה המידע מגיע וכמה הוא חשוב?
אז בינתיים מדובר בגרסת ניסיון, אך חשוב להבין שהמידע המוצג רלוונטי מאוד מ-2 סיבות:
- גוגל אוספת את הנתונים האלה מתוך נתוני אמת של גולשים ב-Google Chrome. כך שהנתונים משקפים את החוויה האותנטית של גולשים אמיתיים שנכנסים לאתר שלך.
- מהירות הגלישה באתר היא אחד הפרמטרים הכי חשובים בנוגע לקידום אורגני של האתר בגוגל. גוגל משתמשת בנתונים האלה כדי לתת ציון למהירות האתר שלך. אז אם הקונסול מציג זמני טעינה בעיתיים- זה בהכרח ישפיע לרעה על דירוג האתר שלך בגוגל.
להרחבת המידע על אופן מדידת מהירות הגלישה, מומלץ לקרוא על Chrome User Experience Report
אז איזה מידע תכל'ס נקבל מהכלי החדש?
כל המידע מוצג היום בקונסול תחת השם: Core web vitals
הקונסול מציג נתונים לגבי 2 פרמטרים עיקריים של מהירות אתר:
FCP- first contentful paint
הזמן הממוצע שעובר מאז שגולש לוחץ על הקישור ועד שהוא רואה את האלמנט הראשון בעמוד. נקרא לזה בקצרה 'טעינה ראשונית'. ההנחה היא שאם העמוד כבר מתחיל להיטען בדפדפן, הגולש לא ינטוש את האתר גם אם הדף לא נטען במלואו. על כן FCP הוא הנתון המשמעותי יותר.
FID- first input delay
הזמן הממוצע שעובר מרגע שמשתמש מקיים אינטראקציה עם הדף עד שהדפדפן מגיב לאינטראקציה הזו. נקרא לזה 'זמן תגובה'. מדידה זו נלקחת מכל אלמנט אינטראקטיבי בו המשתמש לוחץ לראשונה- יכול להיות עמוד פנימי, קישור עוגן, כפתור מידע נוסף וכו'.
ברור שהזמן הזה אמור להיות משמעותית קצר יותר כי האתר כבר נטען על הדפדפן של הגולש, והשאלה היא כמה מהר השרת מגיב לגולש שכבר נכנס לאתר.
אז מה נחשב מהירות אתר טוב לפי הפרמטרים האלה של גוגל?
הנה הטבלה הרשמית:
טעינה ראשונית של פחות משנייה זה בהחלט יעד חלומי ודי קשה להשגה. מהירות טעינת דף מתחת ל-3 שניות נחשבת כ'מהירות מתונה'. אם כל עמודי האתר שלך עולים בטווח שבין 1 עד 3 שניות – עשית עבודה טובה. זמן טעינה של למעלה מ-3 שניות נחשבת למהירות איטית, ואם נודה על האמת- כנראה שרובנו נעזוב אתר שלא נטען תוך 3 שניות.
זמן תגובה הוא פרמטר יותר חמקמק ואין באמת גולשים שיכולים להבחין בין 100 מילי שניות ל-300. אבל גם כאן חשוב לשים לב – אם כל פעולה באתר לוקחת חצי שניה או יותר, האתר מאוד איטי בתגובה שלו, חוויית הגולש נפגעת ועל כן שווה לבדוק מדוע זה קורה.
האם בעית המהירות היא במספר עמודים או בעמוד ספציפי?
בגוגל מדגישים שהכלי החדש של הקונסול לא מיועד לתת מידע מפורט על עמוד ספציפי. המטרה היא לתת תמונת מבט סטטיסטית על מהירות האתר שלך. ולפתור בעיות כלליות שנוגעות למהירות. כך אפשר להיכנס פעם בשבוע ולראות שהכל עובד ונתוני המהירות נשמרים בטווח החיובי. אם יש חשד לבעיה בעמודים ספציפיים, יש לגוגל כלי בדיקת מהירות שסורק ומציג בצורה הכי מפורטת את נתוני הטעינה והרינדור של האלמנטים בכל עמוד.
בדיקת מהירות אתר – כלים מומלצים:
- https://developers.google.com/speed/pagespeed/insights/
- https://www.thinkwithgoogle.com/intl/en-cee/feature/testmysite/
- https://tools.pingdom.com/
- https://gtmetrix.com/
דוגמאות לבדיקת מהירות אתר בכלי החדש של גוגל
כאשר נכנסים לדוח מהירות טעינה, המידע מחולק בין מהירות טעינה לניידים מול מחשב שולחני. כמובן שבימי ה Mobile First חשוב יותר לשים לב למה שקורה בניידים. בכל מקרה, אם יש פער משמעותי בין הנתונים בנייד לעומת מחשב שולחני, אפשר להניח שהבעיה במהירות נובעת מהקוד של האתר, בהגדרות של המובייל או במשקל של העמודים שמשפיעים על חווית הגלישה בנייד.
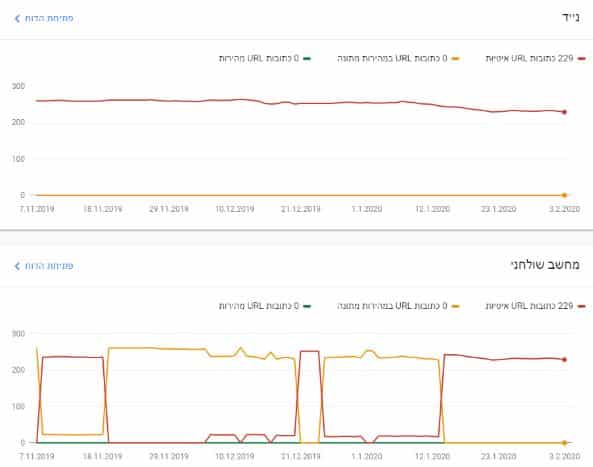
הנה דוגמא לאתר דורש טיפול בבירור כי כל העמודים שלו מציגים זמני טעינה איטיים.
אפשר לראות שבמהלך החודש האחרון, מבחינת זמני הטעינה במחשב היו תזוזות במדידה וכנראה שהאמת היא באמצע. מהירות האתר היא לא נוראית אבל רחוקה מלספק חווית גלישה מהירה ואיכותית. בנייד אפשר לראות שאין על מה לדבר, כל האתר עולה לאט וכדאי לבצע בדק בית יסודי בקוד של האתר או שרת האחסון שלו עד לשיפור מהירות הגלישה.
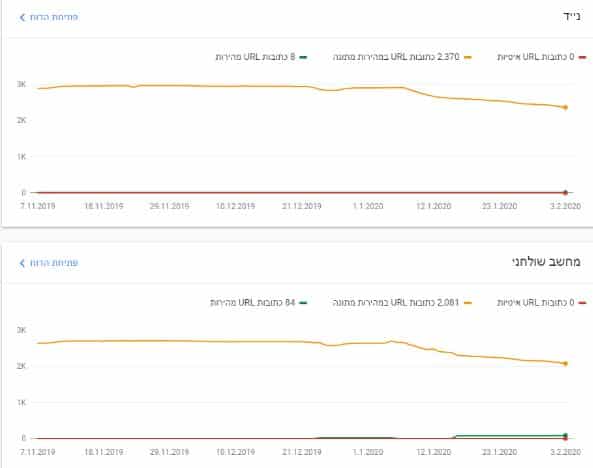
הנה דוגמא לאתר במצב הרבה יותר טוב. שוב, למרות שהיינו שמחים לראות הכל ירוק- בפועל אם נמדדים זמני טעינה במהירות מתונה זה אומר שסך הכל האתר עולה במהירות סבירה. וניתן גם לראות שבמחשב יש עמודים שכבר עולים במהירות גבוהה (פחות משניה!) כך שהאתר נראה במצב חיובי.
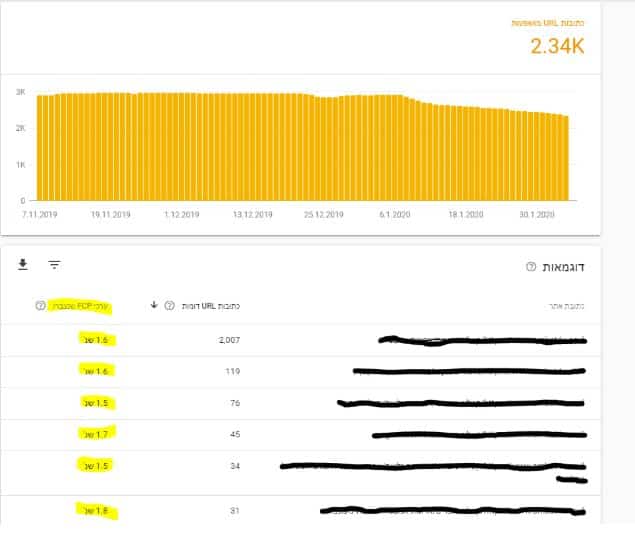
כדי לוודא את זה נכנסתי לפתיחת הדוח >
וראיתי שמדובר בזמני טעינה בין 1.5-1.8 שניות. ואלו באמת נתונים טובים למהירות אתר:
בסופו של דבר, מהירות האתר היא הגורם הכי משפיע על נטישת גולשים מהאתר.
פחות חשוב באיזה כלי בודקים מהירות, אם האתר איטי אפשר לגלות את זה בקלות. אפשר להתחיל מבדיקה פשוטה ואמיתית בנייד הפרטי שלך. השקעת כל כך הרבה זמן וכסף כדי לבנות אתר ולהעלות אותו לאוויר- כדאי להשגיח עליו שיעשה את העבודה שלו. גולשים סופסוף מוצאים את האתר שלך ומבקרים בו. עכשיו זו האחריות שלך לתת להם חוויה טובה שתשאיר אותם באתר ובעיקר תגרום להם לחזור וליצור עוד אינטרקציות.
למדריך בנושא מהירות אתר
מוזמנים לצפות בסרטון על שימוש ב- Search console:
<
על אתרים איטיים נאמר- מה ששנוא עליך אל תעשה לחברך
תודה רבה לחבר יריב בן זקן מחברת אינטרנט בראש שקט שתמיד מזכיר לי איך לחשוב מהראש של הגולש (: