מהירות אתר: איך שיפרנו זמן טעינה של אתר ב70%
אז איך הגדלתי את מהירות אתר הWordPress שלי והורדתי את זמן הטעינה
אחת הבעיות הגדולות באתרים היום – זה הסבלנות של הגולשים לצד מדד הSEO של גוגל שמושפע מכך באופן ישיר.
2 הנתונים הללו הם כל כך בלתי ניתנים להפרדה שדי ברור שככל שתתנו מענה מהיר יותר לגולשים – האתר שלכם יעלה במיקומים – ממגוון סיבות. החל מזמן שהיה, דרך באונס רייט נמוך יותר, המרות, גולשים שחוזרים ועוד.
הבעיה – זמן טעינה ארוך לדפים באתר
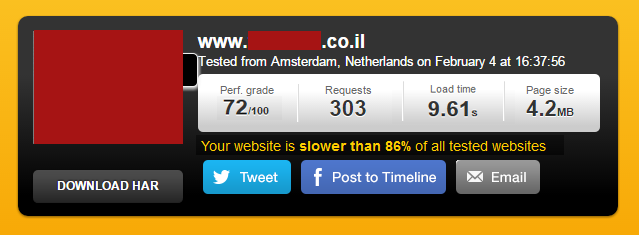
יש לנו אתר על מערכת WordPress מבוסס תוכן – מאוד פופולרי אבל מלא בתמונות ולכן סבל מזמן טעינה גבוה כפי שניתן לראות בצילום שערכתי בתחילת הדרך:
במילים פשוטות – עשינו בדיקת מהירות אתר, מרגע הכנסת הכתובת לדפדפן והקשה על אנטר (או כניסה מגוגל…) לאתר לקח כמעט 10 שניות להיטען – וזה במקרה הטוב. היו לנו גם בדיקות שהראו על 15-20 שניות.
הנתונים של האתר היו יחסית טובים:
- שרת VPS ישראלי תקין.
- תבנית WP פופולרית עם תחזוקה טובה וביצועים יפים.
ועדיין – זמן הטעינה של האתר הוא נורא ואיום.
המטרה: שיפור מהירות אתר
מכיוון שמדובר באתר שמארח כמעט 100,000 יוניקים בחודש – החלטנו לפתוח בפרויקט חפירות מעמיק על מנת לשפר את זמן הטעינה של האתר לזמן סביר של סביבות 3 שניות.
האמצעי
הדברים שעמדו לנגד עינינו לאור בדיקות וחפירות בכלים לבדיקת ביצועי אתר:
ומכאן הבעיות שהחלטנו להתמקד בהן על מנת לשפר את מהירות האתר:
- צמצום גודל התמונות – בעמוד הבית ובעמודים פנימיים יש עשרות תמונות. צמצום משקל התמונות ב60% עם איבוד איכות מזערי יחסוך לנו המון זמן טעינה.
- צמצום השימוש בסקריפטים – בעמוד הבית היו מספר סקריפטים עיצוביים שהאטו את זמן הטעינה של האתר.
- CDN – מושג שנחשפנו אליו במהלך העבודה ונפרט עליו בהמשך.
- תוספי קאש – בדיקת מספר תוספי קאש על מנת לשפר את זמן הטעינה של האתר.
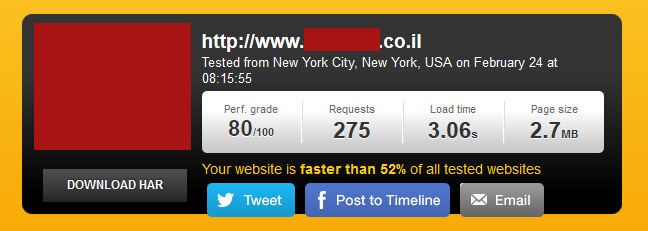
לונג סטורי שורט – הנה התוצאות לאחר 21 ימים של חפירות, ניסויים, טעיות, תהיות והצלחה רבתי:
כפי שניתן לראות – זמן טעינת האתר ירד ל3 שניות. ציון הביצועים עלה, גודל העמוד ירד, והאתר שלנו שהיה איטי יותר מ86% מהאתרים האחרים – כעת מהיר יותר מ52% מהם.
פעולות שביצענו לשיפור מהירות אתר
צמצום גודל התמונות
מכיוון שמדובר באתר תוכן שבכל פוסט יש 10-20 תמונות בממוצע, ובדף הבית כמה עשרות תמונות – והתמונות הן חלק מהותי מהאתר, ובאתר יש למעלה מ-580 פוסטים (נכון לרגע כתיבת המאמר) מדובר על ג'יגות שלמות של תמונות. לצמצם כל אחת מהן בפוטושופ זה הרי לא הגיוני. והכל מחולק לתיקיות – בקיצור היינו צריכים כלי יעיל יותר.
אז מה עשינו?
הורדנו את כל תיקיית התמונות למחשב (בWordpress זה קל – מורידים את תיקיית uploads ואתה יורדות כל התיקיות וכל הקבצים שהועלו לאתר)
השתמשנו ב FastStone Photo Resizer כלי מדהים שפשוט רץ על כל התמונות וכיווץ אותן על פי הגדרתנו לאיכות JPG של 45. התוצאות היו מדהימות. התמונות כווצו מ100-200 KB לסביבות 20-30. והאיכות נשארה כמעט אותו הדבר.
ואז העלינו חזרה את התיקייה ודרסנו את התמונות הישנות (כמובן שהיה לנו גיבוי לכל מקרה). וקיבלנו ירידה דרסטית בגודל העמודים באתר.
וכמובן שמעתה והלאה – התמונות שעלו לאתר עלו בכיווץ הנ"ל.
צמצום השימוש בסקריפטים ותוספים
עמוד הבית של האתר הכיל: סליידר תמונות מתחלפות, סקרולר של תמונות זזות, ועוד כל מני סקריפטים עיצוביים. בנוסף היו פלאגינים שונים ומשונים לשימושים שונים ועוד.
אז בתור התחלה עשינו התייעלות בעמוד הבית.
- הורדנו את הסליידר הראשי מ8 תמונות ל5.
- החלפנו את התמונות הזזות – בתמונות סטטיות.
- החלפנו אלמנטים עיצוביים באלמנטים פחות תובעניים.
- הפעלנו LazyLoads – כלי שגורם לאתר לטעון את התמונות רק בזמן שהן מופיעות על המסך. כלומר – האתר לא טוען את התמונות בבת אחת – אלא ממתין שהגולש יגיע אליהן ויחשוף אותן וטוען אותן בזמן אמת. בהמשך נפרט באיזה תוסף השתמשנו.
טיפול בזמני טעינה של תוספים
- היו לנו המון תוספים כבויים – מה שלא התכוונו להשתמש בעתיד – מחקנו.
- תוספים פעילים – היו לנו המון תוספים שעשו פעולות שהיה אפשר לוותר. למשל: תוספים שנשארו מתבנית קודמת אבל התבנית הנוכחית כבר הכילה את הפונקציות של התוסף. או תוספים לא יעילים כמו תוספי שיתוף ולייקים – שהחלפנו בתוספים יעילים יותר. ועוד.
בקיצור – עברנו תוסף תוסף בדקנו את המהות שלו והאם אפשר להחליף אותו במשהו יותר יעיל והאם אנחנו באמת באמת צריכים את התוסף הזה.
בסופו של דבר נשארנו רק עם התוספים הנחוצים.
הדבר המדהים שגילינו זה שהתוסף שהיה אמור לבדוק ביצועים של תוספים אחרים (P3) תבע בעצמו לא מעט משאבים.
עד כה – לאחר הבדיקה הצלחנו לגלח 3 שניות מזמן הטעינה של האתר.
יפה – אבל לא מספיק. ואז עברנו לתותחים הכבדים.
CDN
קודם כל הסבר קטן מה זה CDN – ההסבר הוא לא מקצועי או מעמיק אלא רק מושג כללי. למעשה שירות CDN הוא שירות שמייצר סוג של העתק של האתר (יותר כמו קאש) וכשהשרת הראשי עמוס – הוא מציג לגולש העתק זהה לאתר המקורי אבל על שרת חיצוני. וכך העומס מתחלק בין השרתים ואם האתר עמוס מדי או חלילה נופל – הוא נשאר באוויר בזכות הCDN.
יתרונות – הבטחה של 100% UpTime – כלומר אין מצב שהאתר לא זמין. כי אם השרת חלילה נופל או עמוס וכו' – ה CDN מתחיל לפעול ומציג את האתר מהקאש.
חסרונות – הצגת אתר מהקאש היא לא תמיד מעודכנת. באתר כמו שלנו שמתעדכן לעתים תכופות – זה עלול ליצור בעיה.
אז בחנו כמה אופציות ובסופו של דבר בחרנו בשירות של CloudFlare שהוא שירות די יעיל שהתכנית החינמית שלו הספיקה לנו. השירות נתן גם יתרון נוסף משמעותי במניעת אי זמינות עקב מתקפת DDOS – שדי שכיחות על אתרים ושרתים ישראלים.
וכך חסכנו עוד שניית טעינה
עדיין נשארנו עם 6-7 שניות של טעינת אתר.
תוספי Cache
כולם יכולים לדקלם מתוך שינה יתרונות וחסרונות של תוספי Cache. פתרונות קאש חינמיים יש לכל דורש. פופולריים יותר או פחות. אז החלטנו לנסות את כולם.
- W3TC – התוסף הפופולרי. בלתי נסבל להגדיר אותו. השתמשנו ב3 מדריכים שכל אחד מהם ייעץ לנו משהו אחר. בסופו של דבר – עשה עבודה נחמדה. הוריד את הטעינה ל5-6 שניות. לא יותר. בעיקר התנגש עם כל מני תוספים אחרים ולא ממש ידענו מה הוא עושה.
- WP SuperCache – תוסף פופולרי לא פחות. עשה בעיקר בלגן. לא שיפר לנו את המהירות אפילו ברגע. לא השתמשנו בו יותר מדי.
- Better WordPress Minify– בעיקר דפק את האתר. מרגע ההפעלה הפך את כל האתר לג'יבריש אחד גדול.
- Far Future Expiration Plugin – העלה מאוד את ציון ביצועי האתר – אבל בפועל לא שיפר את זמן הטעינה.
- Tribe Object Cache – היה אמור לעשות סדר בקאש – לא הראה יותר מדי שיפור או שעשה משהו.
- WP Performance Score Booster – לא העלה את ציון הביצועים ולא עשה כלום.
בקיצור – היינו מיואשים.
אף תוסף קאש לא עשה את מה שהוא הבטיח. הפופולריים שיפרו קצת אבל היו עמוסי אופציות ומאוד לא ברורים.
מה שכן היה ברור זה שאם אנחנו רוצים שהם ממש יפעלו טוב – צריך לשלוף את הארנק.
אז החלטנו לשלוף את הארנק
ובהמלצת מנהל שרתי האחסון הנהדר שלנו רכשנו את תוסף WP-Rocket. ההגדרות פשוטות, הטיפול מהיר – והתוצאות לפניכם. 3 שניות זמן טעינה לאתר.
BINGO
נכון היינו צריכים קצת לשחק בהגדרות כדי שהתוסף לא יתנגש עם הJS החשובים. אבל בסופו של דבר קיבלנו ביצועים מעולים במינימום הגדרות והתעסקות. התוסף עובד בסנכרון עם הCDN, יש לו תמיכה מעולה, הוא מפעיל LazyLoads בצורה הכי יעילה שנתקלתי בה. הרבה יותר מכל תוסף חינמי. ושורה תחתונה – הוא פשוט עוד טוב.
נכון – מדובר בתוסף בתשלום (חד פעמי) – אבל הוא שווה כל שקל.
סיכום
אלו הפעולות שביצענו על מנת לשפר את ביצועי האתר
- כיווץ התמונות ב65%. לא מעלים לאתר תמונה מעל 40K.
- גירוש פלאגינים זוללנים והמעטת שימוש בסקריפטים מיותרים.
- שימוש בLazyLoads.
- שימוש בCDN.
- תוסף קאש איכותי בתשלום.
זה הכל. כך הורדנו את זמן טעינת השרת מ10 שניות ומעלה – ל3 שניות גג (כשהיו בדיקות שהראו עד 2.3 שניות).
סוף דבר
אם אתם שואלים אותנו למה אתר שגם כך יש לו כמות כניסות נכבדת צריך לשפר ביצועים – התשובה היא: כבוד לגולש. והתוצאה בימים שלאחר הטיפול הייתה עליה בזמן השהייה, והאלמנט הכי משמעותי: גידול בהקלקות על אדסנס – והמחיר לקליק אדסנס עלה. אלו היו אלמנטים מידיים לאחר הטיפול. גוגל מתגמל אתרים יעילים באופן מיידי.
מניסיוננו בSEO אנחנו יודעים גם שאתר מהיר יותר – מקודם הרבה יותר בתוצאות. ואת זה נבחן לאורך זמן.
וכן – למרות שמדובר בWordPress ויש המון כלים חינמיים – בשביל לקבל את התוצאות הטובות ביותר צריך, כמו בתבניות, לשלוף את הארנק ולשלם. וזהו עובד.
בחודש מאי 2021 נכנסים כל המדדים של Core web vitals באופן רשמי לאלגוריתם הדירוג של גוגל. חשוב לבדוק את זה.





אחלה פוסט – שימושי 🙂
שים לב שהטקסט הראשון בוצע משרת באמסטרדם והשני מניו יורק – זאת אומרת שסביר להניח שהפער היה אפילו גדול יותר והשיפור בהתאם
כפי שאמרנו – היו בדיקות שהציגו 15-20 שניות. קטסטרופה מוחלטת.
מסכים איתך לגמרי נקודה טובה למחשבה 🙂
* הכוונה טסט, לא טקסט
נחמד 🙂 כיף לקרוא גם פוסטים עבריים בנושא, חבל שהתביישתם להראות את האתר, דרך אגב לפי דעתי 40k מקסימום לתמונה זה גבול נמוך מדי, במיוחד בימינו עם הרזולוציות המטורפות גם בסמארטפונים
התמונות חשובות – אבל הן נראות בסדר גם ברזולוציה נמוכה.
תודה ששיתפת אותנו בתהליך.
אני מצאתי שהטיפול בסקריפטים Javascript ובקבצי ה- css יש לו חלק לא מבוטל בזמני הטעינה של האתר.
כאשר עושים שימוש בתבנית theme יש בה אין-סוף אפשרויות. זה נחמד ויפה אבל לא תמיד בשימוש.
כמות הקוד Javascript והעיצובים CSS שנטענת היא עצומה כדי לאפשר את כל היכולות, אבל אם אין בהם שימוש זה מאריך באופן משמעותי את זמן הטעינה ללא צורך.
הגיזום של הקוד יוצר בעיות אחרות, אבל זה מה שכנראה צריך לעשות.
מעבר לכך, צריך לחזור ולבדוק את מהירות האתר מידי פעם. עדכון גרסה של וורדפרס, עדכון פלאגאין וגם שינויים בשרת האיחסון משפיעים ויש לוודא שמשהו לא השתבש ותמיד יש משהו שמשתבש בפרוייקט מהירות האתר שקשור לכל כך הרבה גורמים עם השפעה הדדית.
כתבה מעולה!
כן הייתי שמח לראות התייחסות ל"למה": למה ג'יבריש, למה תוסף לא עזר, למה דברים לא השפיעו. אלו דברים קלים לבדיקה.
אגב, תוסף בשם ewww עושה ריסייז לתמונות על השרת בלי צורך להוריד, טיפ קטן.
אין לנו מושג למה ג'יבריש. כנראה התנגשות עם Gzip או משהו בסגנון. לא התעמקנו – וגם לא עניין אותנו. רצינו משהו שעובד בלי להתעסק עם כלום.
הייתי מציע בחום לחקור את זה, כי דווקא הדברים שיוצרים את התופעות המוזרות הם המועילים ביותר לרוב, והגדרה נכונה יכולה להוביל לצמצום רב עוד יותר 🙂
מעולה, כל הכבוד.
ניסיתם גם לעשות minify ל js ול-css?
ולאחד את הקבצי js לקובץ יחיד?
אם כן, אשמח לשמוע על ההשפעה.
אם לא, תנסו, אמור לעשות דברים מאוד יפים.
הרעיון במהותו לעשות מה שביכולתנו – בלי לגעת בקוד ובלי להתעסק עם קבצים. אנחנו לא אנשי קוד או תוכנה – אנחנו אנשי חפירות…
אחלה פוסט! – תודה על השיתוף
אחד המדריכים הטובים שקראתי, תודה רבה!
שאלה קטנה בנוגע לזה:
"ואז העלינו חזרה את התיקייה ודרסנו את התמונות הישנות (כמובן שהיה לנו גיבוי לכל מקרה). וקיבלנו ירידה דרסטית בגודל העמודים באתר."
הרי אם אתה דורס את התמונות, זה יגרום לכך שהן לא יוצגו באתר עצמו כי הוא מחפש את הנתיב הקודם שהיה (נגיד PNG), איך בדיוק מתקנים את זה בלי לעבור ידנית בכל פוסט ולבחור את התמונה מחדש?
הורדנו את התמונות דרך FTP. כלומר הורדנו את כל תיקיית upload על כל תת תיקיותיה השונות.
התוכנה רצה על כל התמונות בתוך התיקיות והתת תיקיות – והשאירה את התמונות באותו השם. כלומר – לא נעשה שום שינוי מעבר לשינוי הגודל.
ולכן כשהעלנו חזרה – בעצם עשינו Replace לתמונות.
כך שהכל נשאר באותו שם, באותו מקום עם אותו path.
פוסט מעולה!
מצטרף לשאלה של פבל – איך מחזירים את התמונות החדשות בלי לשנות נתיבים?
ושאלה נוספת – בדיקת המהירות של גוגל נותנת לך אזהרות לגבי תמונות "כבדות", שבפועל שוקלות לא יותר מ-50 קיי, ולפעמים אפילו פחות. מה עושים במצב כזה, שלדעתי הוא קצת מגוחך…
עניתי לפבל. מורידים, משנים את התמונות בלי לשנות את השמות – ומעלים חזרה לאותו מקום בFTP. זה תהליך שלוקח כמה שעות (להוריד אלפי תמונות ולהעלות חזרה) אבל בשביל זה יש לילה 🙂
שמע, גוגל נותן מלא אזהרות שחלקן די מגוחכות. לקחנו אותן באופן כללי. צמצמנו את התמונות בכלליות, עשינו כיווץ לCSS והJS עם הwp-rocket. לא עשינו ידני – אלא הפעלנו כלי שעושה את זה להכל ביחד. ולכן אין צורך להתייחס לכל תמונה באופן פרטני…
פוסט מעולה!!! כל הכבוד.
בתוכנה של התמונות, באיזה לשונית הגדרת ומה?
בצד ימין, ליד output format יש Settings
שם הורדתי איכות ל45. תעשה ניסויים עד שתגיע למינימום בלי לאבד איכות.
תודה רבה על שיתוף הידע.
ממה שאני רואה WP Rocket מספק בעצמו פתרון ל – CDN.
זה הכלי שהשתמשתם בו גם לצורך Lazy Loads, או שהשתמשתם בכלי אחר?
יש לו מחיר סביר מאוד יחסית לתוצאות שאתם מציגים…
זה לא בדיוק פתרון לCDN. מומלץ להשתמש בשירות CDN חיצוני. אנחנו משתמשים ברוקט גם לליזי לאוד. אבל שים לב שיש תבניות עם הפיצ'ר הזה מובנה. לא כדאי ששניהם יפעלו במקביל 🙂
ניסוי מעניין מאוד.
אגב, תוכנה של שמקווצת את התמונות מעולה!!!
באיזה תוסף קאש השתמשתם? אני ניסיתי מספר תוספי קאש אבל הבעייה איתם שצריך כל הזמן לבצע מחיקות על מנת שהשינויים שעדכנת באתר אכן יופיעו
השתמשנו ב wp-rocket
פוסט מעולה!
3 שאלות לגבי הCDN:
1. אין השפעה על מהירות האתר וקידומו כתוצאה מזה ששרתי החברה (CLOUFLARE) יושבים בחו"ל?
2. יש איזשהו מחיר על שימוש בשירות החינמי? רואים רידיירקט או פרסום כלשהו כשנכנסים לאתר?
3. בעת נפילת אתר, איך האתר המנותב מתנהג עם טפסי צור קשר?
אודה להתיחסותכם (:
1) מכיוון שרק הDNS מנותב זה זניח.
2) כן. מוצגת הודעה שאתה רואה גרסת "קאש" עם קלאוד פלייר.
3) לא בדקנו. אבל אנחנו יכולים להניח בזהירות שהטפסים לא יעבדו – כי השרת לא פועל…
1. כתבתם במאמר שזה מנותב לשרת חיצוני, לא?
2. יש לך דוגמא לצרף לאתר עם הודעה כזו?
3. ברגע שהשרת כן פועל והגולש נמצא באתר "מראה" של CLOUDFLARE – הטפסים כן יעבדו?
אחלה פוסט
אמרתם שתפרטו באיזה תוסף LAZYLOADS השתמשתם ואני לא רואה שפירטתם זאת כאן
בתודה מראש
פוסט מועולה כייף לקרוא על זה בעברית
אחת הפעולות שבצעתם לשיפור מהירות האתר הייתה אילוץ סקרולר של תמונות שלא להעלות את כולן עם עליית הדף אלא פר דרישה – תמונה חדשה עולה רק אם מקליקים על החץ.
השאלה היא האם התמונה עדיין עולה מיידית במצב הזה?
זה נקרא lazyloads. והרעיון הוא שהתמונה נטענת מידית כשהמסך מציג את התמונה. בלי לחיצות או פעולה נוספת מעבר לחשיפת התמונה על המסך.
אם אני מבין אותך נכון אז אתה מתכוון למשל לגילגול המסך כלפי מטה באמצעות סרגל הגלילה ואז במידה ונחשפות תמונות חדשות הן נטענות מהשרת באותו הרגע של החשיפה. אני היתכוונתי למעשה במונח סקרולר למשהו אחר – קרוסלה/סליידר.
מאחר ואני סובל מהשהיה בעליית התמונות של דף הבית באתר המחודש שלי, אני מנסה לישם את ההמלצות שלך. את התמונות קיווצתי ב 40% ואכן קיבלתי שיפור דומה בזמן העלייה מ 3 ל 2 שניות. אני מנסה כעת לשפר לשנייה אחת. אז אודה לך על עוד מעט סבלנות בעניין.
עדיין לא ברור לי לגבי ה LazyLoads ובכלל:
1. האם במיקרה של גילגול מסך, התמונות שנחשפות בזמן אמת אכן לא סובלות משום השהיה ניכרת לעין?
2. במיקרה של קרוסלה, האם התמונות שנמצאות בקנה ונחשפות רק לאחר הקלקה על החיצים של הקרוסלה ניטענות גם הן מהשרת רק לאחר ההקלקה ולכן גם כאן יש חיסכון בזמן הטעינה של הדף בכניסה לאתר?
אוקי, אלו כמה שאלות מעניינות – רובן תלויות בשרת שלך.
1) ברמת העיקרון – מדובר בטעינה של מאיות שניה. יתכן ויהיה מקום ריק לכמה רגעים ספורים ואז התמונה תתגלה. בחלק מהתוספים ניתן להגדיר לתוסף לטעון את התמונה כמה רגעים *לפני* שהיא נחשפת על המסך (כלומר נניח והתמונה במרחק 10 פיקסלים מתחת לחלק הנראה בעמוד) – ואז זה מונע את העשירית שניה שהתמונה לא נמצאת.
2) במקרה של קרוסלה – בתוספים המתקדמים כמו רבולושן סליידר, לייר סליידר וסליידר רויאל – בד"F יש אופציה של lazyloads כך שהתמונה תטען רק כשהיא תחשף ולא לפני. כמובן שבצורה כזו יש חסכון בטעינת האתר.
בכל אופן אתה מדבר על טעינה של 2 שניות -זה זמן מצוין (למעשה מתחת ל3 שניות נחשב אופטימלי)
בינתיים שאלה נוספת באותו עניין:
במידה ולא משתמשים ב LazyLoad , האם כאשר עולה האתר עם דף הבית הוא טוען ברקע גם את התוכן של כל שאר הדפים על התמונות שלהם?
לא. כל עמוד נטען בנפרד.
אם אני מבין אותך נכון לגבי פעולת ה Lazyloads אז אתה מתכוון למשל לגילגול המסך כלפי מטה באמצעות סרגל הגלילה ואז במידה ונחשפות תמונות חדשות הן נטענות מהשרת באותו הרגע של החשיפה. אני היתכוונתי למעשה במונח סקרולר למשהו אחר – קרוסלה/סליידר.
מאחר ואני סובל מהשהיה בעליית התמונות של דף הבית באתר המחודש שלי, אני מנסה לישם את ההמלצות שלך. את התמונות קיווצתי ב 40% ואכן קיבלתי שיפור דומה בזמן העלייה מ 3 ל 2 שניות. אני מנסה כעת לשפר לשנייה אחת. אז אודה לך על עוד מעט סבלנות בעניין.
עדיין לא ברור לי לגבי ה LazyLoads ובכלל:
1. האם במיקרה של גילגול מסך, התמונות שנחשפות בזמן אמת אכן לא סובלות משום השהיה ניכרת לעין?
2. במיקרה של קרוסלה, האם התמונות שנמצאות בקנה ונחשפות רק לאחר הקלקה על החיצים של הקרוסלה ניטענות גם הן מהשרת רק לאחר ההקלקה ולכן גם כאן יש חיסכון בזמן הטעינה של הדף בכניסה לאתר?
מהניסיון שלנו שרת טוב פותר את 80% מהבעיות וישאיר לכם להתעסק רק עם 20% שזה כבר יהיה משחקים ותלוי באופססיה שלכם לדבר ,בהצלחה
למרות שאיחרתי קצת את הרכבת 🙂 אחד המדריכים הטובים שקראתי, תודה רבה!
אמשיך לעקוב,
מאמר לעניין, תודה רבה 🙂
"נכון – מדובר בתוסף בתשלום (חד פעמי) – אבל הוא שווה כל שקל. "
אם לדייק, אז התוסף הוא בתשלום חד פעמי רק אם לא רוצים לקבל תמיכה ועדכונים לאחר כשנה.
אי-קבלת עדכונים לתוסף כזה חשוב שמשפיע כמעט כל כל האתר נשמע לכאורה קצת בעייתי,
בטח לאתר עם הרבה תנועה 🙂
פוסט מצוין. תודה אסף
מאמר מצוין, עם הרבה טיפים – תודה!
רציתי לשאול האם טכנית עשיתם את כל הניסיונות באתר משוכפל/סביבת פיתוח כולשהיא או באתר האמיתי, ואם בסביבת בדיקות איך בדקתם את מהירות הטעינה?
מאמר מצוין, תודה רבה
מאמר מקצועי מאוד!
מאמר מדהים! אבל לגבי התמונות, האם יש דרך יותר מהירה לעלות את התמונות?
האם רלוונטי גם כיום? או שהיום כבר קיימים תוספים חינמים שיכולים לעשות את העבודה כמו שצריך?
תודה על המאמר, מלמד מאוד.. אנסה את התוסף של ה- CACH
יש לי אתר בוויקס ואתר בוורדפרס…יש לכם המלצות להגדלת המהירות באתרי וויקס? בהם לא ניתן למשל להתשמש בתוספי CACH למשל.
לגבי האתר בוורדפרס- האם כיווץ התמונות חל על כל התמונות באתר? יש תמונות למשל שהן תמונות רוחב גדולות, שאני מאמין שזה מאוד יפגע באיכותן אם נוריד את הקובץ למשקל של 45 קילובייט.
תודה